Table of Contents
Visual Portfolio offers multiple ways to showcase your work. This guide will help you get started quickly and efficiently.
Install and Activate Visual Portfolio
If you haven’t already, install the Visual Portfolio plugin from the WordPress repository. For detailed instructions, see our Installation Guide.
Understand Your Options
Visual Portfolio gives you two main ways to create galleries:
- Using the default Portfolio page (automatically created)
- Adding gallery blocks to any page or post
Option 1: Use the Default Portfolio Page
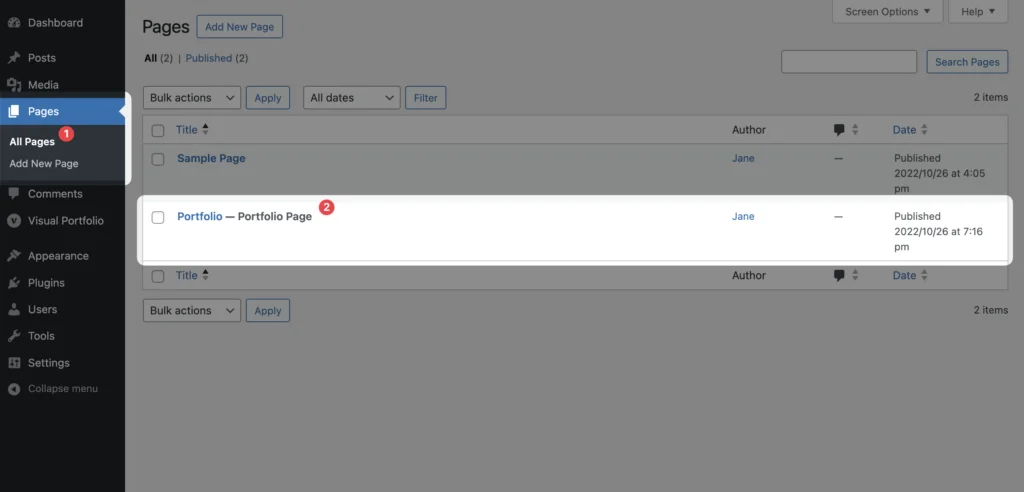
After activating Visual Portfolio, the plugin automatically creates a “Portfolio” page.

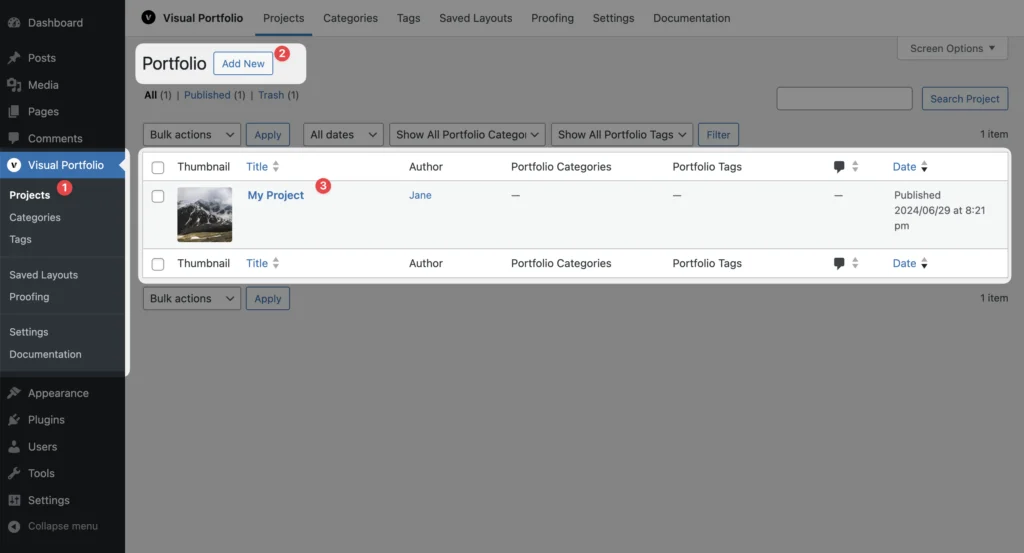
Create Your First Project
- Go to Visual Portfolio → Projects → Add New in your dashboard.
- Add a title, content, and set a featured image.
- Publish your project.
- Visit the “Portfolio” page to see your project in the gallery.

Option 2: Create a Custom Gallery on Any Page
- Create a new page or edit an existing one.
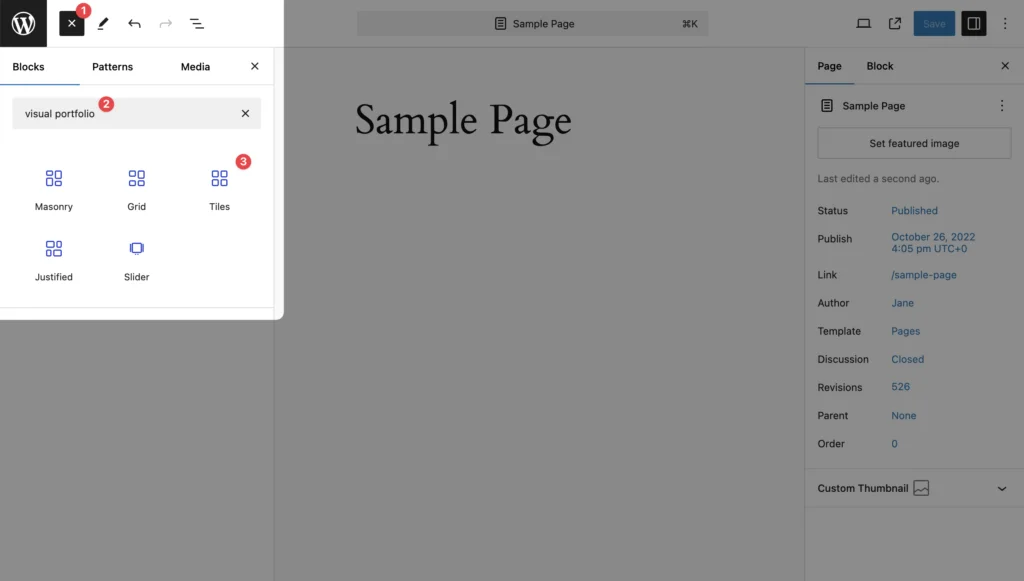
- Add a Visual Portfolio block to your content.


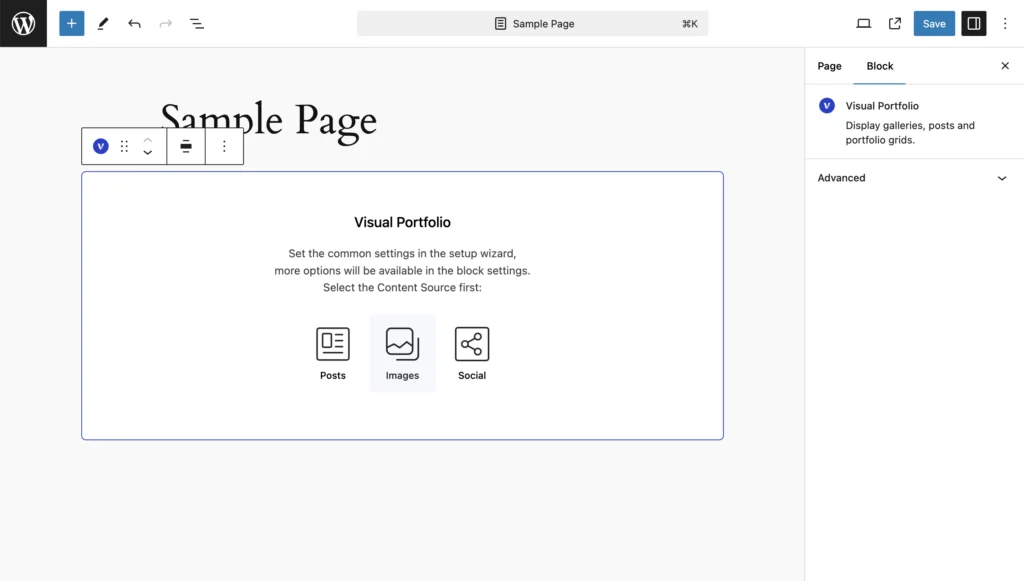
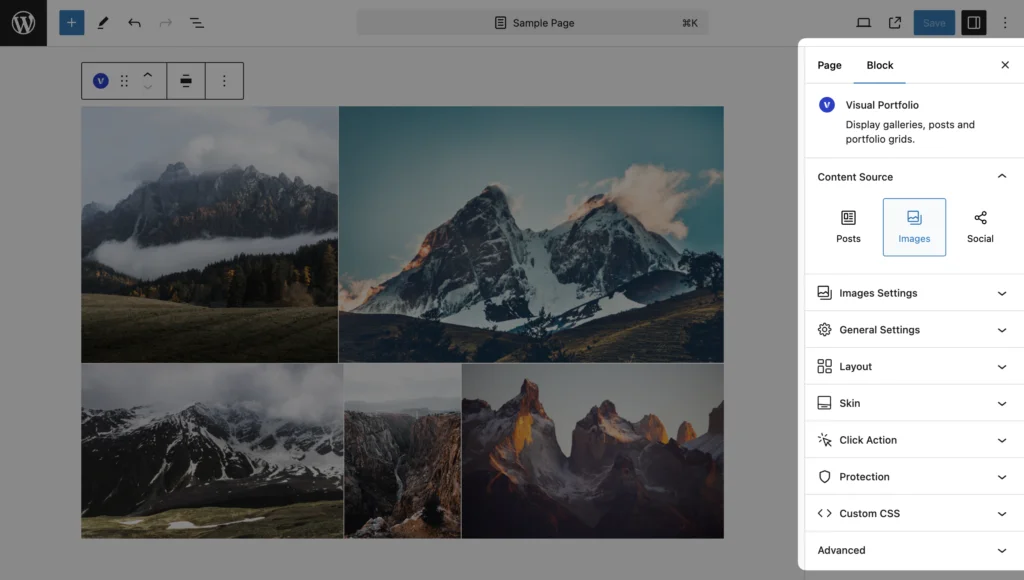
- In block settings, choose your Content Source:
- Images: Select images from your media library.
- Posts: Display your blog posts or custom post types.
- Social: Show content from connected social media accounts.
- Customize your layout, style, and other settings.
Customize Your Gallery
Whether using the default Portfolio page or a custom gallery:
- Adjust the Layout (Masonry, Justified, Slider, etc.)
- Choose a Skin for visual style
- Add Filters, Sorting, and Pagination options

Pro Tips
- Create multiple Projects to populate your portfolio automatically.
- Use categories and tags to organize Projects for easy filtering.
- Experiment with different layouts and skins on various pages.
By following this guide, you’ll have a beautiful, functional portfolio up and running in no time. Remember, Visual Portfolio’s flexibility allows you to create galleries on any page, giving you complete control over how and where you showcase your work.