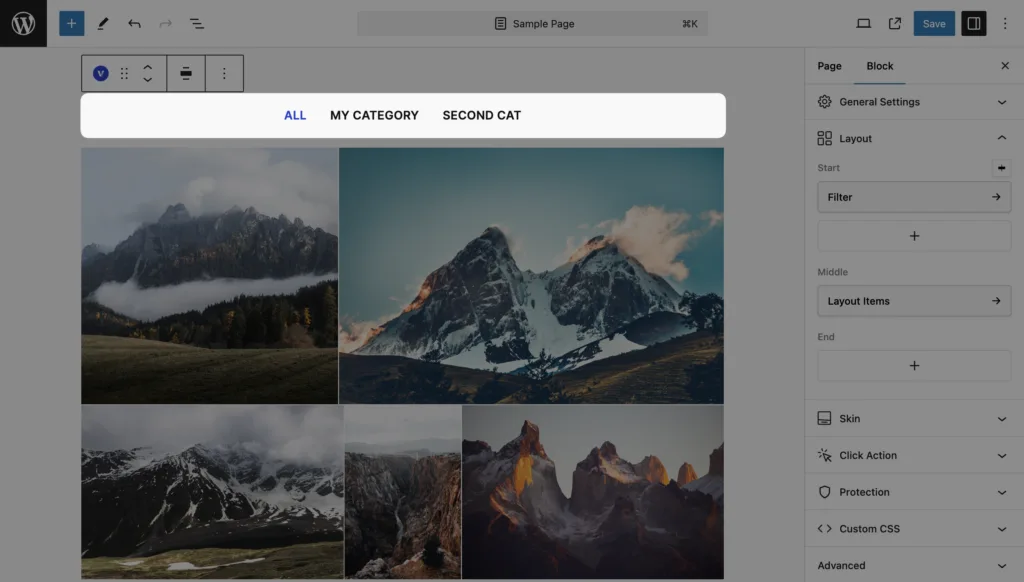
The Filter module allows users to filter the items displayed in your gallery. It automatically displays all categories used in your items. By clicking on these categories, users can show or hide items based on their selections.

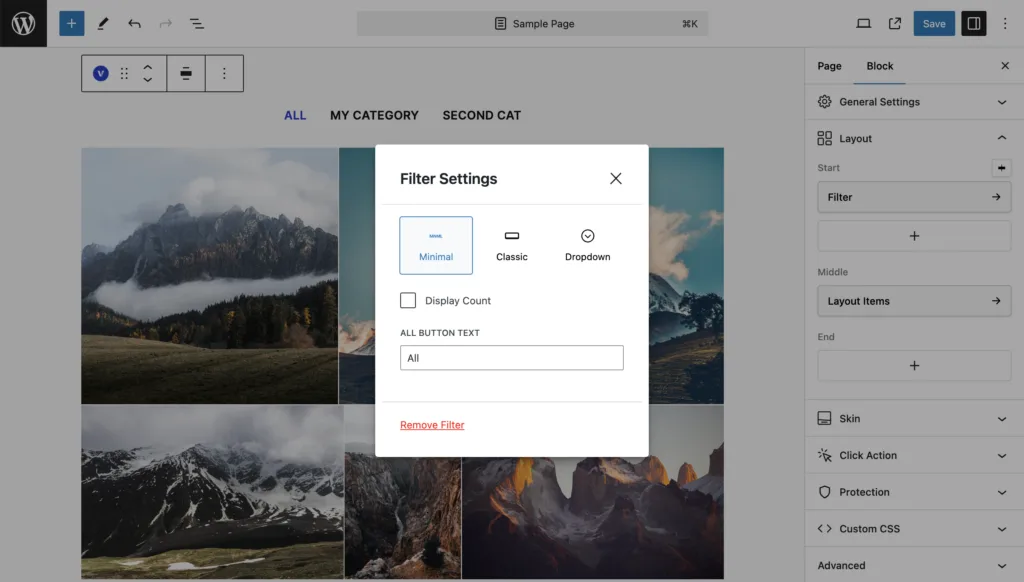
Available Styles
- Minimal – A clean and simple filter style.
- Classic – A traditional filter style with button elements.
- Dropdown – A compact and convenient dropdown menu style.
Available Settings
- Display Count – Check this option to show the number of items listed in each category.
- All Button Text – The first button in the filter list is All, which includes all gallery items. You can rename this button as needed.

Categories for Filtering
The source of filter categories depends on the Content Source you’ve selected for your gallery:
- For Posts Content Source:
- Visual Portfolio uses the
portfolio_categorytaxonomy by default. - The plugin automatically handles this without requiring additional configuration in the block settings.
- Visual Portfolio uses the
- For Images Content Source:
- The filter uses the Categories you’ve assigned to each image in your gallery set.
- These categories are set individually for each image when you’re configuring your Images Content Source.
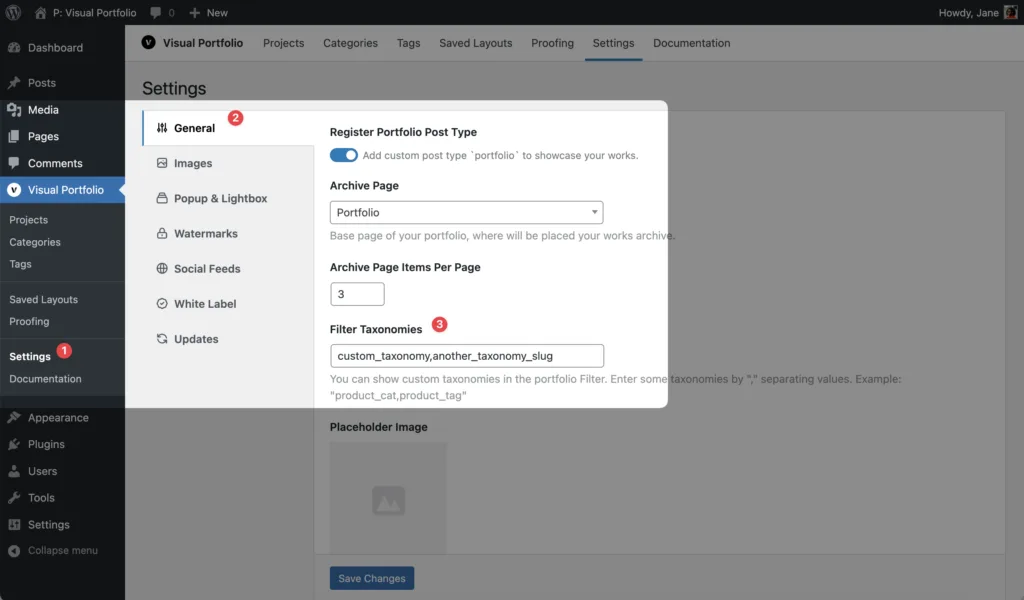
If you want to use a custom taxonomy for filtering with the Posts Content Source:
- Go to Visual Portfolio → Settings → General
- Locate the Filter Taxonomies setting
- Add your custom taxonomy name to the list

Setting Up Categories
- For Posts: Assign categories to your portfolio items using the standard WordPress category interface.
- For Images: When adding or editing images in your Visual Portfolio block:
- Select an image
- Find the Categories field in the image settings
- Add categories by typing them in and pressing Enter
- Repeat for each image as needed
Remember, for the filter to be effective, you need to assign relevant categories to your items, whether they’re posts or images.
 Introduction
Introduction Archive
Archive Projects
Projects Gallery Blocks
Gallery Blocks Social Feeds
Social Feeds Proofing
Proofing Saved Layouts and Shortcodes
Saved Layouts and Shortcodes Settings
Settings FAQ
FAQ Troubleshooting
Troubleshooting Developers
Developers