Table of Contents
The Justified layout displays your gallery items in rows that maintain a consistent height, creating a clean and balanced look.

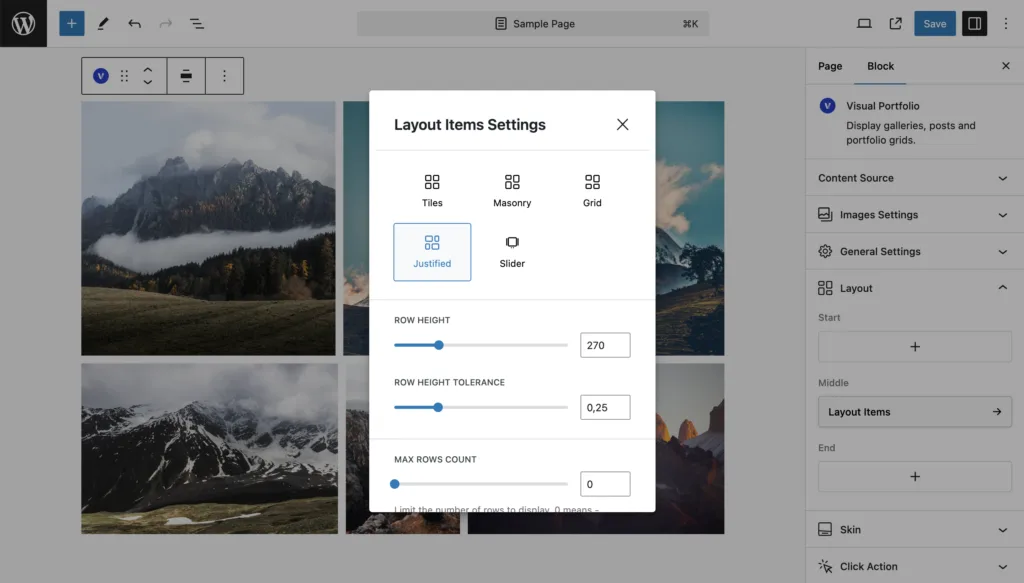
Available Settings
- Row Height – Rows will be calculated to be as close to this height as possible.
- Row Height Tolerance – Determines how much the row heights can deviate from the set Row Height.
- Max Rows Count – Limits the number of rows displayed, regardless of how many items still need to be laid out.
- Last Row Align – Align items in the last row according to your preference.
- Gap – Set the spacing between gallery items.
- Vertical Gap – Optionally set the vertical spacing between gallery items.

Row Height
This setting determines the target height for each row in your gallery. To adjust:
- Find the Row Height option in the Justified layout settings.
- Enter a value (in pixels) for the desired row height.
The actual row height may vary slightly based on the Row Height Tolerance setting.
Row Height Tolerance
This setting determines how much the actual row height can deviate from the set Row Height. To adjust:
- Locate the Row Height Tolerance option.
- Enter a value (in pixels) for the allowed deviation.
A higher tolerance allows for more flexibility in fitting images, while a lower tolerance maintains a more consistent row height.
Max Rows Count
This setting limits the number of rows displayed in your gallery. To use:
- Find the Max Rows Count option.
- Enter the maximum number of rows you want to display.
- Leave blank or set to 0 to display all rows.
This can be useful for creating a preview gallery with a “Load More” button.
Last Row Align
This setting determines how the last row of your gallery is aligned if it’s not full. Options typically include:
- Left
- Center
- Right
- Hide
To adjust:
- Find the Last Row Align option.
- Select your preferred alignment from the dropdown menu.
Gap Settings
Gap – controls the horizontal space between your gallery items. To adjust:
- Find the Gap option in the Justified layout settings.
- Enter a value (in pixels) for the desired spacing.
Vertical Gap – allows you to set a different spacing for the vertical gaps between rows. To adjust:
- Look for the Vertical Gap option in the settings.
- Enter a value (in pixels) for the vertical spacing.
- If left empty, it will use the same value as the horizontal Gap.