Table of Contents
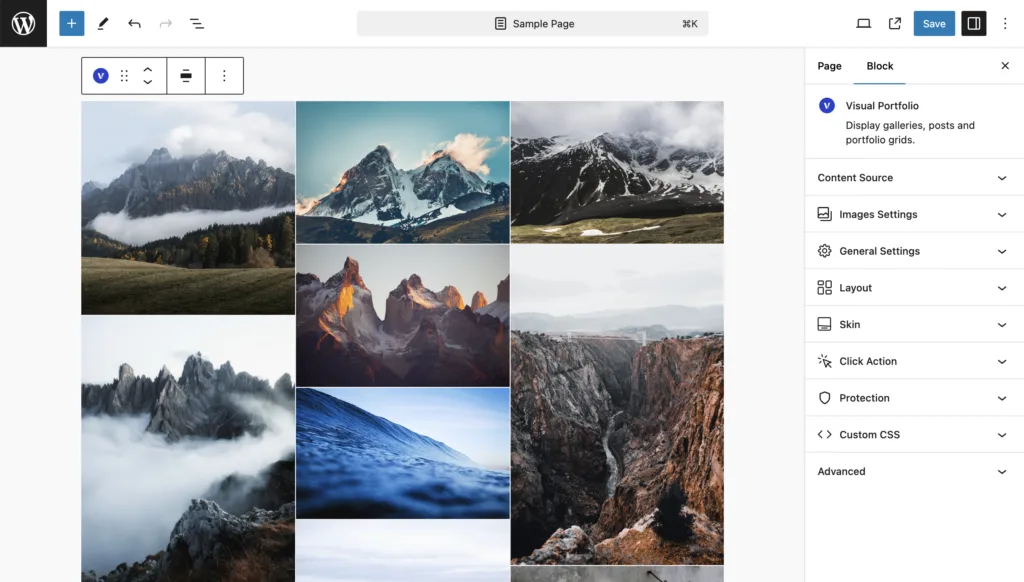
The Masonry layout is a special type of gallery layout where items are shown in an optimal position based on their size and the available space on a page. This layout creates a visually pleasing, staggered effect.

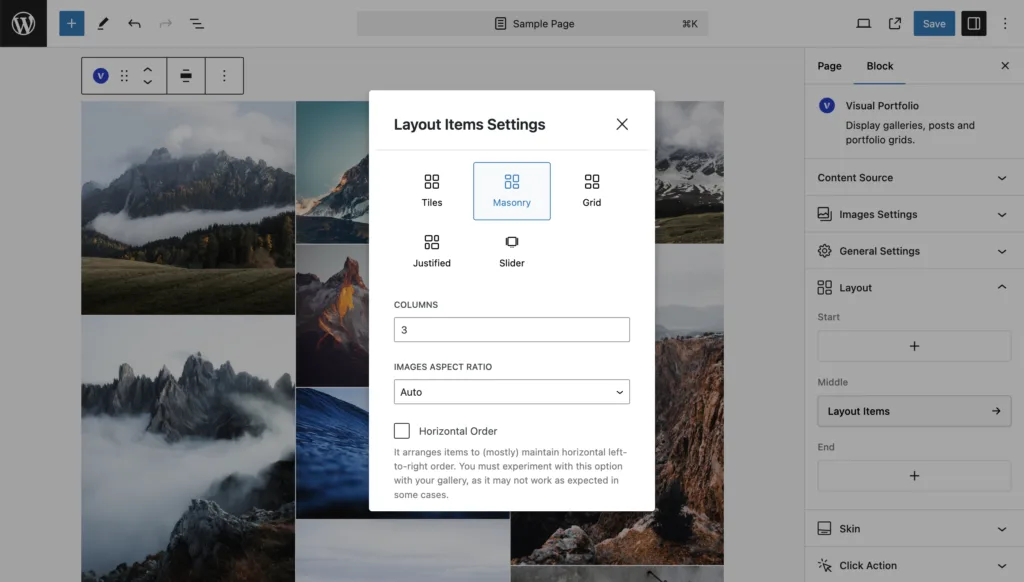
Available Settings
- Columns – Set the number of masonry columns.
- Images Aspect Ratio – Set custom aspect ratios for images. By default, the original image ratios are used.
- Horizontal Order – Arrange items to (mostly) maintain a horizontal left-to-right order. This option might require some experimentation, as it may not always work as expected.
- Gap – Set the spacing between gallery items.
- Vertical Gap – Optionally set the vertical spacing between gallery items.

Columns
The Columns setting determines how many vertical columns your masonry layout will have. To adjust:
- Find the “Columns” option in the Masonry layout settings.
- Enter a number or use the up/down arrows to set the desired number of columns.
Remember, the actual number of columns may vary on smaller screens to ensure responsiveness.
Images Aspect Ratio
This setting allows you to override the original aspect ratios of your images. To use:
- Locate the Images Aspect Ratio option.
- Select your desired ratio (e.g., 16:9, 4:3, 1:1).
- Use Auto to use the original image ratios.
Horizontal Order
The Horizontal Order option attempts to maintain a left-to-right order of items while still optimizing for vertical space. To enable:
- Find the “Horizontal Order” toggle in the settings.
- Switch it on to activate.
Note: This option may not always produce perfect results and might require some experimentation.
Gap Settings
Gap – controls the horizontal space between your gallery items. To adjust:
- Find the Gap option in the Masonry layout settings.
- Enter a value (in pixels) for the desired spacing.
Vertical Gap – allows you to set a different spacing for the vertical gaps between items. This can be useful for creating more complex layouts. To adjust:
- Look for the Vertical Gap option in the settings.
- Enter a value (in pixels) for the vertical spacing.
- If left empty, it will use the same value as the horizontal Gap.