Table of Contents
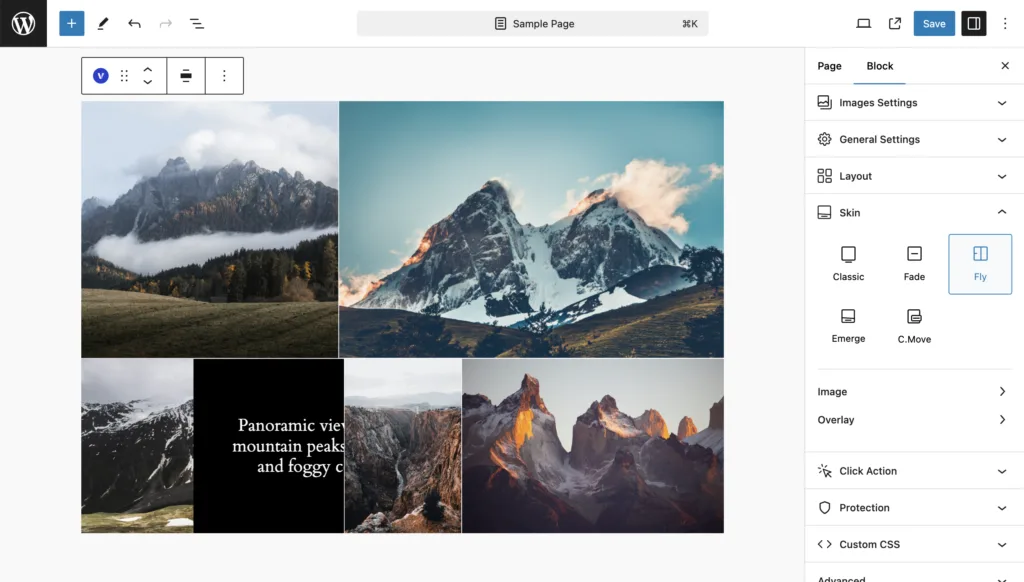
In the Fly skin, the overlay layer moves dynamically between slides, creating a visually engaging effect for your gallery items.

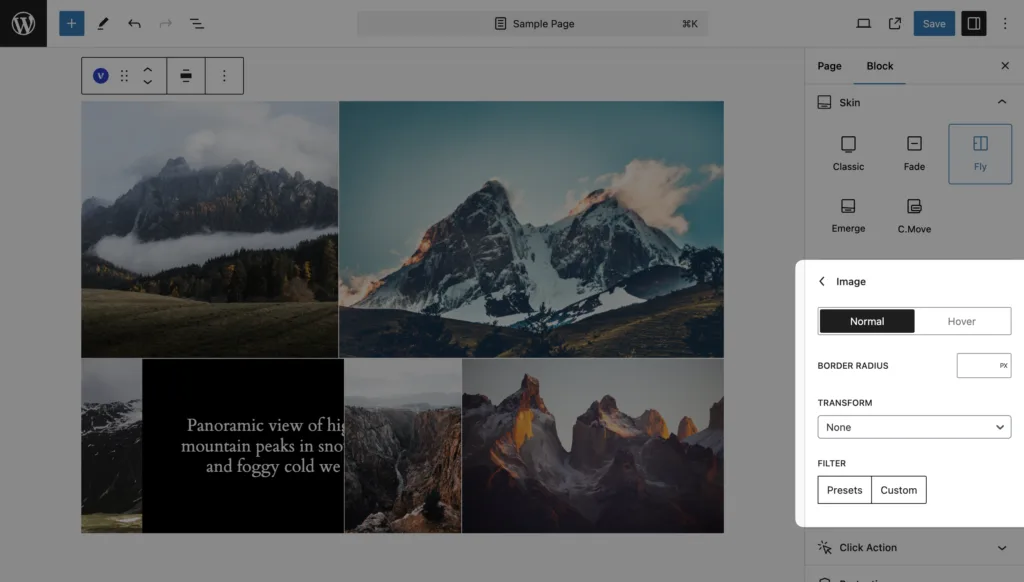
Image
Normal State
- Border Radius
- Transform Pro
- Filter Pro – Instagram-like image filter

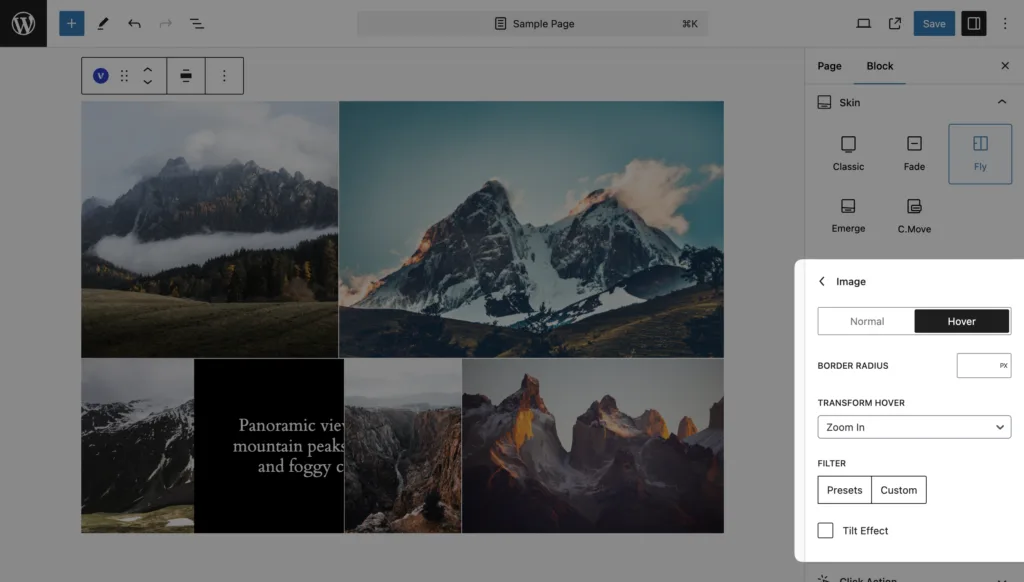
Hover State
Pro Feature
This is a part of the Visual Portfolio Pro plugin.
Purchase the Pro plugin to access this and other advanced features.
- Border Radius
- Transform
- Filter – Instagram-like image filter
- Tilt Effect
- Tilt Effect Direction

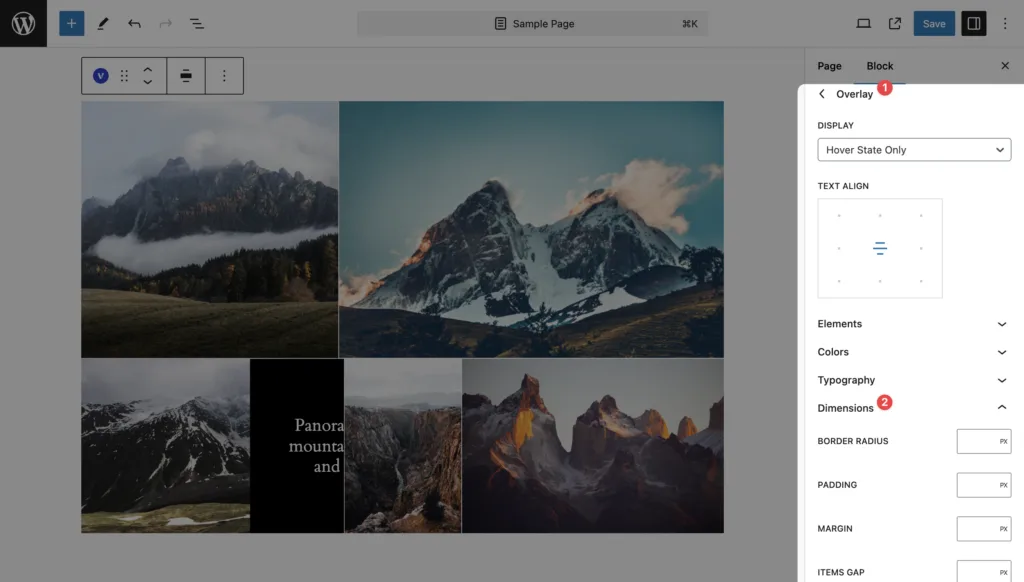
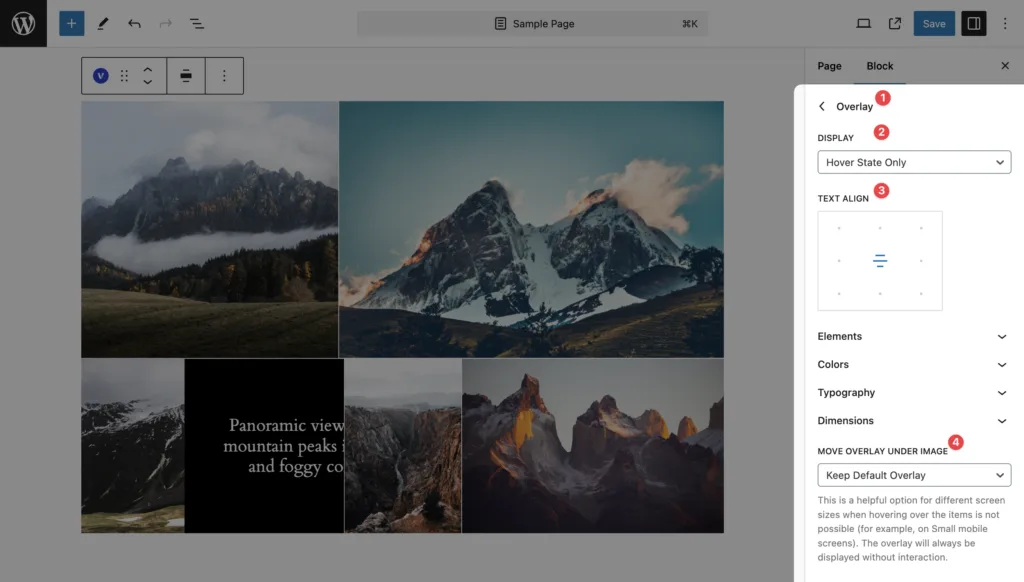
Overlay
- Display – select when to display overlay – hover state, normal state, or always.
- Text Align
- Move Overlay Under Image Pro – a useful option for mobile devices when hovering over items isn’t possible. The overlay will always be displayed without interaction.

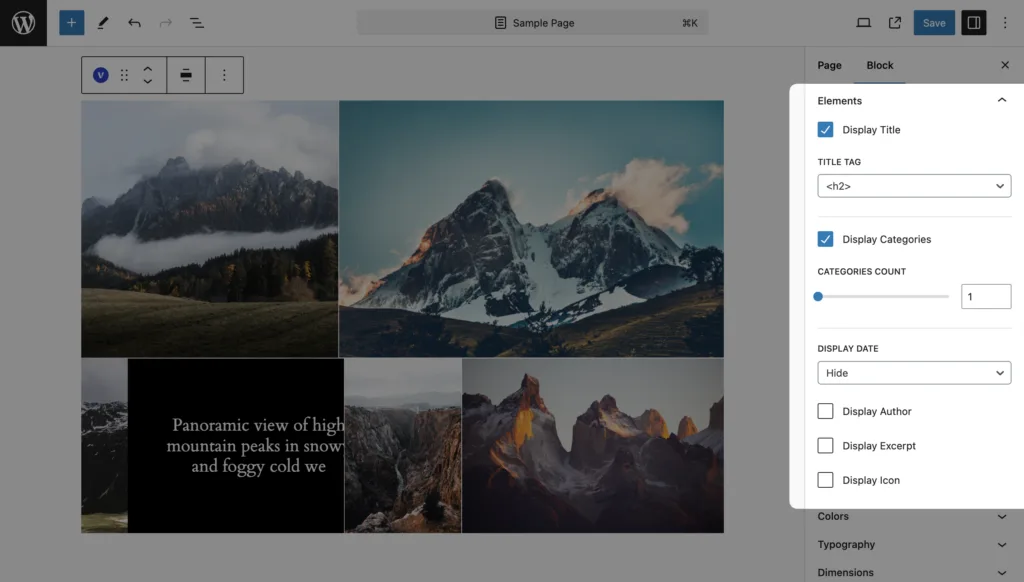
Elements
- Display Title
- Title Tag: Select the HTML tag for the title (e.g., h1, h2, etc.).
- Display Categories
- Categories Count: Set the maximum number of categories to display.
- Display Date
- Display Author
- Display Views (available for Posts only)
- Display Reading Time (available for Posts only)
- Display Excerpt
- Excerpt words count: Set the number of words shown from the excerpt.
- Display Icon – The icon will be displayed when you hover over the image. The icon is selected automatically, depending on the item format or type (Image, Video, Audio, etc.)

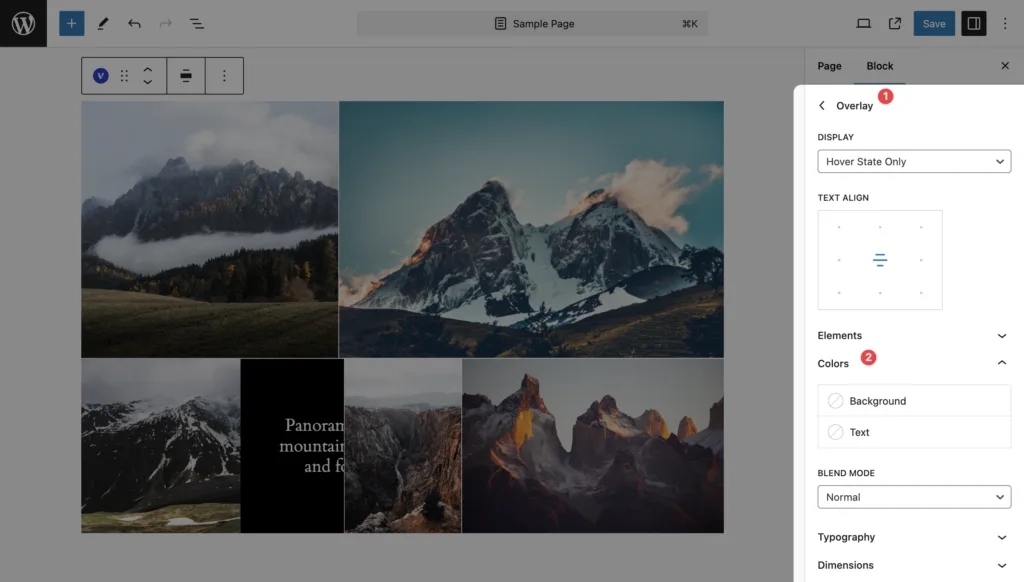
Colors
- Background
- Text
- Blend Mode Pro

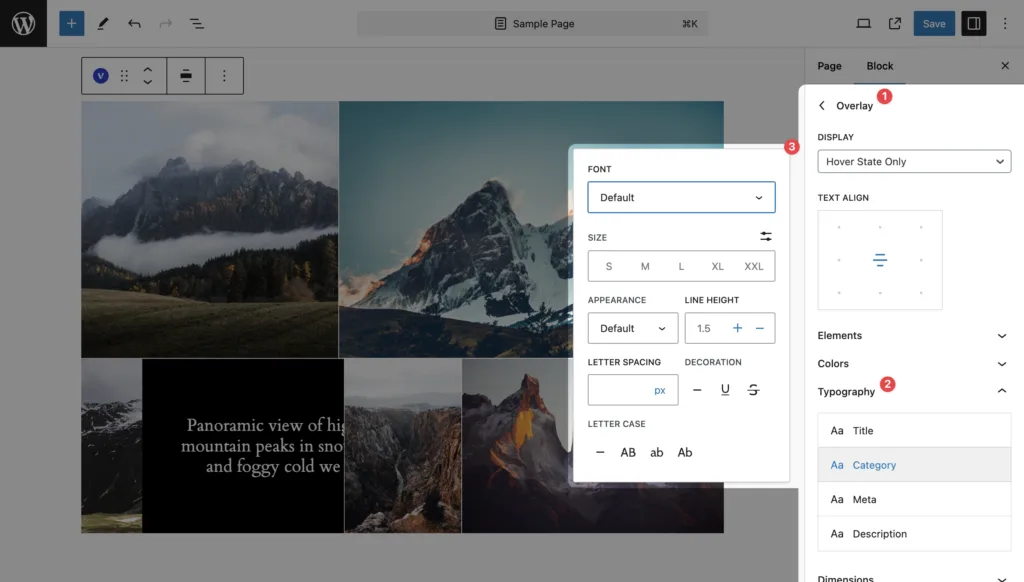
Typography
Pro Feature
This is a part of the Visual Portfolio Pro plugin.
Purchase the Pro plugin to access this and other advanced features.
- Title
- Category
- Meta
- Description

Dimensions
Pro Feature
This is a part of the Visual Portfolio Pro plugin.
Purchase the Pro plugin to access this and other advanced features.
- Border Radius
- Padding
- Margin
- Items Gap