The Pagination module allows you to paginate the output of your projects, providing better navigation through your portfolio.

Available Styles
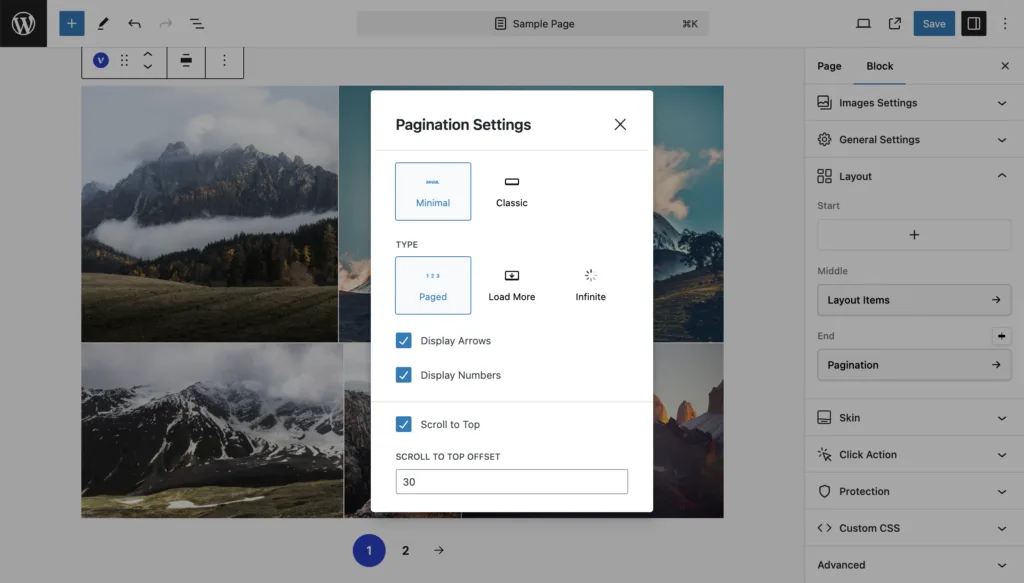
- Minimal – A clean and simple pagination style.
- Classic – A traditional pagination style with button elements.
Available Types
There are 3 types of pagination available, each with its own additional settings.
Paged

The paged pagination allows adjusting the following settings:
- Display Arrows – Show or hide arrows for navigation.
- Display Numbers – Show or hide page numbers.
- Scroll To Top – Automatically scroll to the top of the portfolio list when a new page is opened. Customize the offset of the scrolled position to prevent a sticky menu position, if your theme has one.
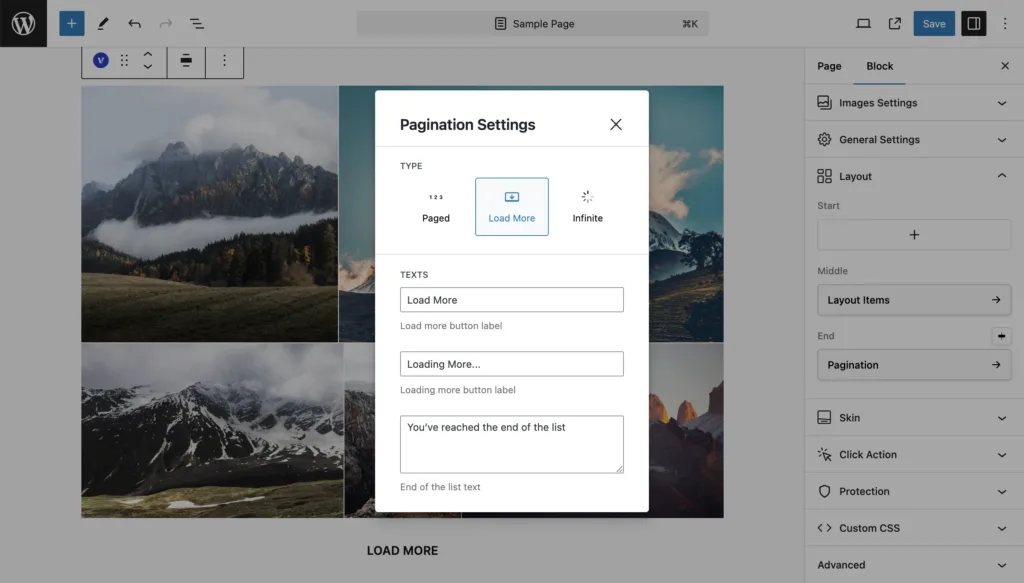
Load More

This type displays a button to load more portfolio projects when you reach the end of the page. The available settings include:
- Texts – Change the default button captions.
- Hide on Reached End – Hide the pagination when all projects are already displayed, and there are no more to load.
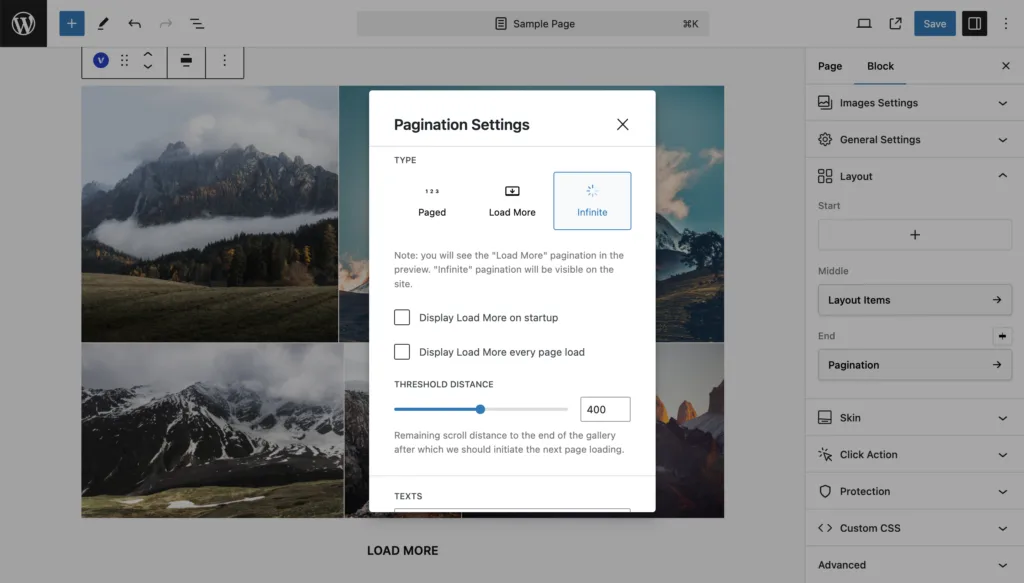
Infinite

The portfolio projects will continue to load as you scroll until you reach the end of the list. The available settings include:
- Display Load More on startup Pro – Start loading Infinite Scroll only after user interaction.
- Display Load More every page load Pro – Select the number of loaded pages after which to pause infinite scroll and display the Load More button.
- Threshold Distance Pro – Remaining scroll distance to the end of the gallery after which the next page loading should initiate.
- Texts – Change the default button captions.
- Hide on Reached End – Hide the pagination when all projects are already displayed, and there are no more to load.
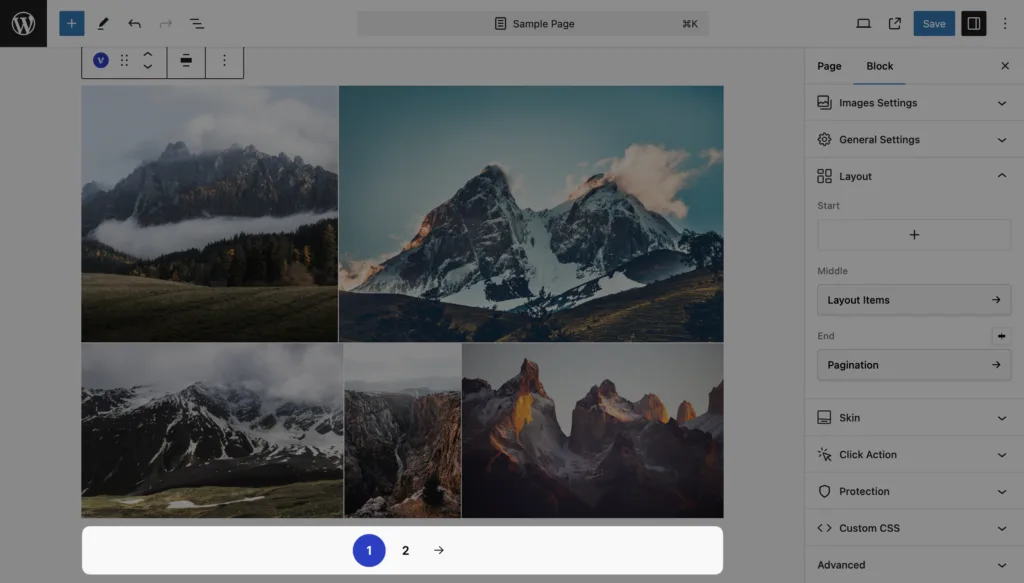
Setting Up Pagination
- In your Visual Portfolio block settings, go to the Layout panel.
- Click Add Element in the Bottom section and choose Pagination.
- Configure the Pagination settings:
- Choose a style (Minimal or Classic)
- Select a pagination type (Paged, Load More, or Infinite)
- Adjust additional settings based on the chosen type
 Introduction
Introduction Archive
Archive Projects
Projects Gallery Blocks
Gallery Blocks Social Feeds
Social Feeds Proofing
Proofing Saved Layouts and Shortcodes
Saved Layouts and Shortcodes Settings
Settings FAQ
FAQ Troubleshooting
Troubleshooting Developers
Developers