Table of Contents
Visual Portfolio’s custom post type includes custom taxonomies to better organize your projects:
- Category (slug
portfolio_category) - Tag (slug
portfolio_tag)
These taxonomies allow you to create a structured and easily navigable portfolio. Let’s explore how to use and display them effectively.
Using Taxonomies
Adding Categories and Tags
- When editing a project, locate the Categories and Tags boxes in the sidebar.
- Add new categories or tags, or select from existing ones.
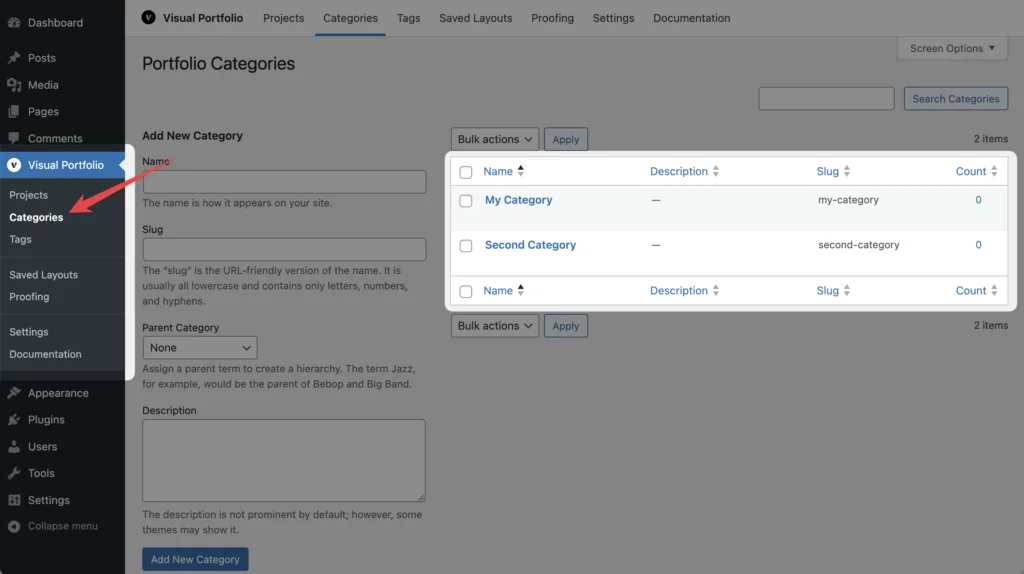
- You can also manage taxonomies by going to Visual Portfolio → Categories or Visual Portfolio → Tags in your WordPress dashboard.

Displaying Taxonomies in Project (Block Editor)
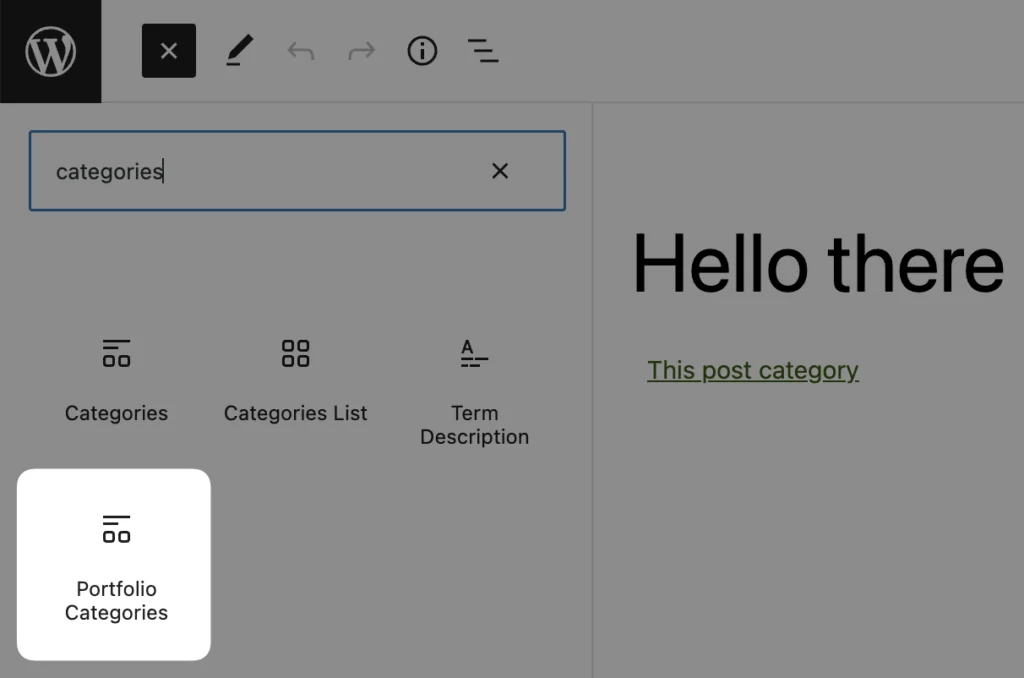
Portfolio Categories Block
You can use the Portfolio Categories block to display categories on Project pages:
- In the block editor, add a new block and search for Portfolio Categories
- Customize the block settings as needed (e.g., display as dropdown, show post counts)

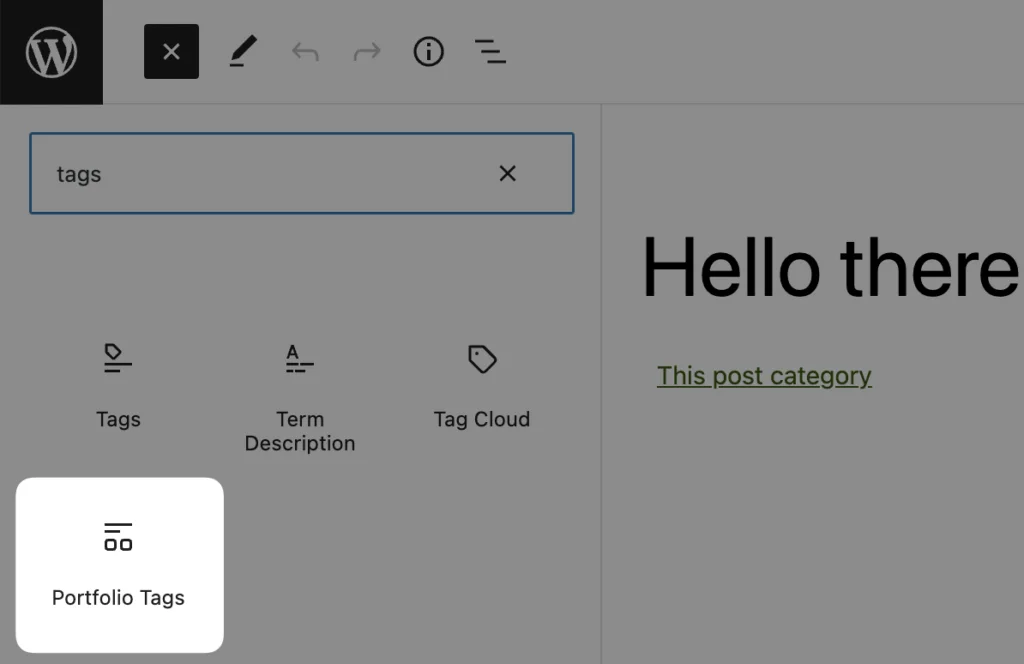
Portfolio Tags Block
Similarly, use the Portfolio Tags block to display tags on Project pages:
- Add a new block and search for Portfolio Tags
- Adjust settings like display style, number of tags to show, etc.

Displaying Taxonomies in Project (PHP)
For theme developers or those comfortable with PHP, you can display taxonomies using WordPress functions:
// Get the portfolio categories list used in the selected portfolio project.
$categories_list = wp_get_post_terms( get_the_ID(), 'portfolio_category' );
var_dump( $categories_list );
// Get the portfolio tags list used in the selected portfolio project.
$tags_list = wp_get_post_terms( get_the_ID(), 'portfolio_tag' );
var_dump( $tags_list );Other useful functions for working with taxonomies include:
Full List of Portfolio Taxonomies (PHP)
To display a complete list of portfolio categories and tags using PHP:
// Get the full portfolio categories list.
$categories_list = get_terms(
array(
'taxonomy' => 'portfolio_category',
'hide_empty' => false,
)
);
var_dump( $categories_list );
// Get the full portfolio tags list.
$tags_list = get_terms(
array(
'taxonomy' => 'portfolio_tag',
'hide_empty' => false,
)
);
var_dump( $tags_list );Using Taxonomies in Visual Portfolio Blocks
Taxonomies are used in Visual Portfolio blocks primarily for organizing and categorizing your projects. They can be particularly useful for:
- Displaying category and tag information for each project
- Organizing projects in your portfolio layouts
- Enhancing the search functionality of your portfolio
For information on how taxonomies are used in filtering your portfolio, please refer to the Layout Elements → Filter article.