Table of Contents
Visual Portfolio supports multiple project formats, allowing you to showcase various types of work effectively. This guide covers the three main formats: Standard, Video, and Audio.

Understanding Project Formats
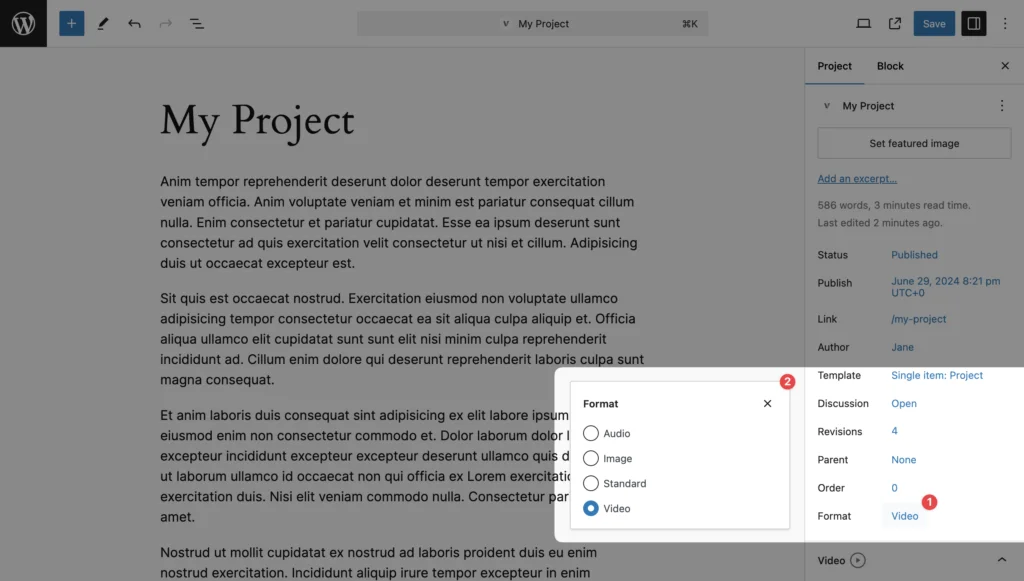
Project formats determine how your content is displayed and interacted with in your portfolio. To set a format:
- Edit your project in the WordPress dashboard.
- In the Document sidebar, locate the Format dropdown.
- Select your desired format: Standard, Video, or Audio.
Standard Format
The Standard format is the default and most versatile option for showcasing image-based projects.
- Primarily uses the Featured Image as the main visual
- Supports multiple images in the project content
- Ideal for photography, graphic design, and other visual arts
Video Format
The Video format is perfect for showcasing video content, whether it’s motion graphics, film work, or video presentations.
Setting Up a Video Project:
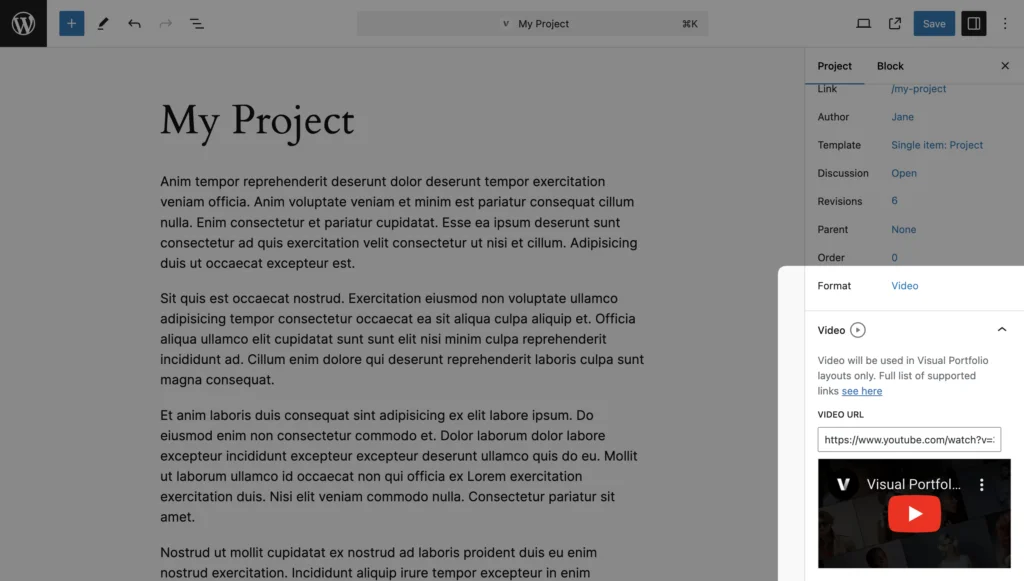
- Set the project Format to Video.
- In the project settings, locate the Video URL field.
- Enter the link to your video.

If you are using Images as the Content Source, you will need to add the video URL directly within the block editor. Read more here – https://www.visualportfolio.com/docs/gallery-blocks/content-source/images/
Supported Video Platforms:
- YouTube
- Vimeo
- Pro:
- Instagram Reels (IGTV)
- YouTube Shorts
- TikTok
- Twitch
- Facebook Video
- DailyMotion
- Wistia
- VideoPress
- TED
- Rutube
- Metacafe
- Coub
- Self Hosted Video links
mp4: video/mp4webm: video/webmogg: video/oggogv: video/oggmpeg: video/mp4mpg: video/mp4avi: video/x-msvideomov: video/quicktimewmv: video/x-ms-wmvflv: video/x-flvmkv: video/x-matroskam4v: video/mp43gp: video/3gppts: video/mp2tmts: video/mp2tm2ts: video/mp2t
Output Video in Post
While Visual Portfolio supports the video post format, this does not guarantee that your theme will automatically display the video within post content. The video will be used in Portfolio blocks, but may not show up in the post content itself.
Embed the Video Manually
Simply add the video embed code directly into your post content.
Change Post Content Output Template
Modify your theme’s template to automatically display the video. Add the following code to your theme’s template file:
<?php
$video_url = get_post_meta( get_the_ID(), '_vp_format_video_url', true );
if ( 'video' === get_post_format() && $video_url ) {
$oembed = wp_oembed_get( $video_url );
if ( $oembed ) {
echo $oembed;
}
}Audio Format
Pro Feature
This is a part of the Visual Portfolio Pro plugin.
Purchase the Pro plugin to access this and other advanced features.
The Audio format is ideal for musicians, podcasters, or any project featuring audio content.
Setting Up an Audio Project:
- Set the project Format to Audio.
- In the project settings, locate the Audio URL field.
- Enter the link to your audio file or streaming platform track.
If you are using Images as the Content Source, you will need to add the audio URL directly within the block editor. Read more here – https://www.visualportfolio.com/docs/gallery-blocks/content-source/images/
Supported Audio Platforms:
- Spotify
- SoundCloud
- Mixcloud
- Beatport
- Self Hosted Audio links
mp3: audio/mpegogg: audio/oggwav: audio/wavm4a: audio/mp4flac: audio/flacaac: audio/aacwma: audio/x-ms-wmaalac: audio/alacaiff: audio/aiffaif: audio/aiffopus: audio/opuswebm: audio/webm
Output Audio in Post
While Visual Portfolio supports audio post formats, theme compatibility may vary. The audio will be used in Portfolio blocks, but may not display within the post content automatically.
There are 2 solutions:
- Embed the Audio Manually: Add the audio embed code directly into your post content.
- Change Post Content Output Template: Modify your theme’s template to display the audio automatically.
Displaying Different Formats in Galleries
Visual Portfolio automatically adapts to display different project formats in your galleries:
- Standard projects typically show the Featured Image
- Video projects may display a play button overlay
- Audio projects can show an audio icon or custom thumbnail