Table of Contents
Lazy Loading

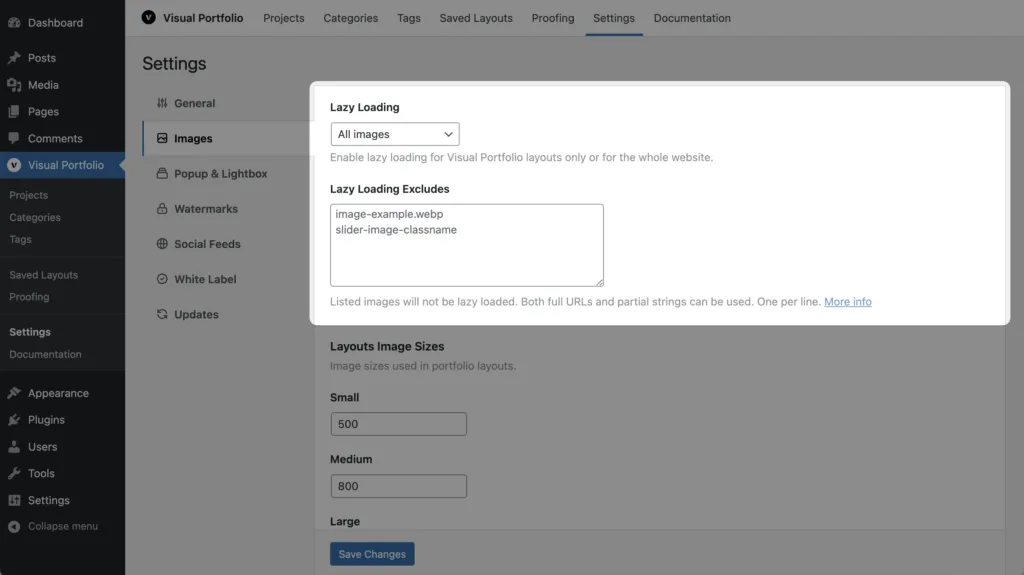
- Lazy Loading – Enable Visual Portfolio images lazy loading to optimize page speed loading.
- Disabled – Disable lazy loading only in case, if it is conflicting with 3rd-party lazy loading scripts
- Visual Portfolio only – Enable for images displaying in Visual Portfolio layouts only
- All images – Enable lazy loading for all images on your site
- Lazy Loading Excludes – Listed images will not be lazy loaded. Both full URLs and partial strings can be used. One per line.
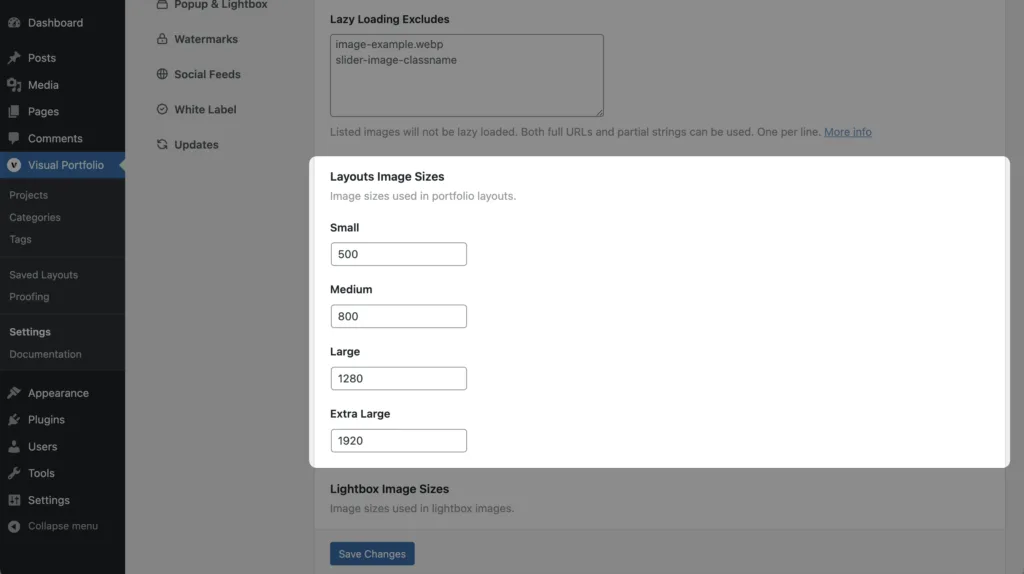
Layouts Image Sizes

A set of custom image sizes, used in layout images. You can change these sizes, but don’t forget to Regenerate Thumbnails.
- Small
- Medium
- Large
- Extra Large
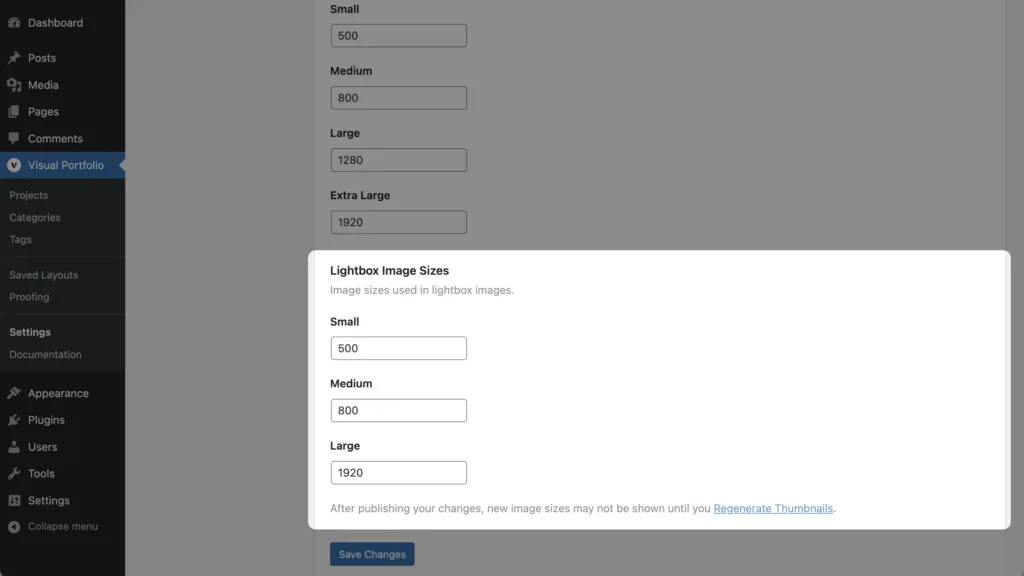
Lightbox Image Sizes

A set of custom image sizes, used in lightbox images. You can change these sizes, but don’t forget to Regenerate Thumbnails.
- Small
- Medium
- Large
Disable LazyLoad on Specific Images
You can use the field “Lazy Loading Excludes” in the plugin settings to exclude images from LazyLoad.
To exclude an image, use any keyword from the image tag such as: filename, CSS class, any attribute, or domain name (for externally hosted images).
Note: All exclusion methods can be used for background images as well as standard images.
Example
If you would like to exclude the following image:
<img src="http://www.example.org/wp-content/uploads/daniele-riggi-635135-unsplash.jpg" class="attachment-full size-full" data-imgsrc="http://www.example.org/wp-content/uploads/daniele-riggi-635135-unsplash.jpg" alt="unsplash image" title="image title" />
You could use any of the following:
- Filename:
daniele-riggi-635135-unsplash.jpg - Class:
attachment-full size-full– this will exclude all images with both these classes - Class:
attachment-fullorsize-full– this will exclude images with either specific class -unsplash– this will also exclude any other image with-unsplashin the filename- Contents of the alt text:
unsplash image - Contents of title attribute:
image title - Custom attribute name:
data-imgsrc
Note: The keywords (Filenames, CSS classes, CSS Ids, alt texts, title attributes, attribute names) can be found in the source code of the page.
Tip for Elementor images widget
Images integrated with the Elementor image widget can be problematic to exclude sometimes. Using a CSS class does not work because Elementor is not adding it to the image tag but to a parent div tag, so you’ll have to put every single filename in the exclude settings.
A workaround is possible with this plugin: https://wordpress.org/plugins/add-class-to-elementor-image/.
Just add this class no-lazy in the Custom Class field of every image you don’t want to be LazyLoaded by Visual Portfolio.