Table of Contents
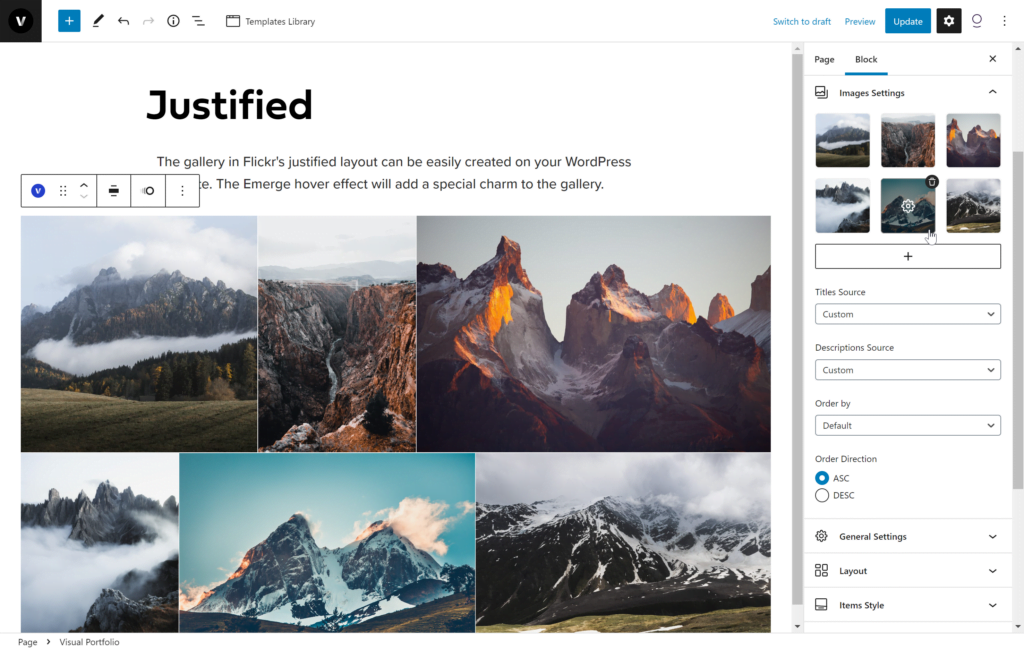
You can create a portfolio with images to use the plugin as Image Gallery. Select the Images option. You’ll see the panel where you can add your images.
Select Images

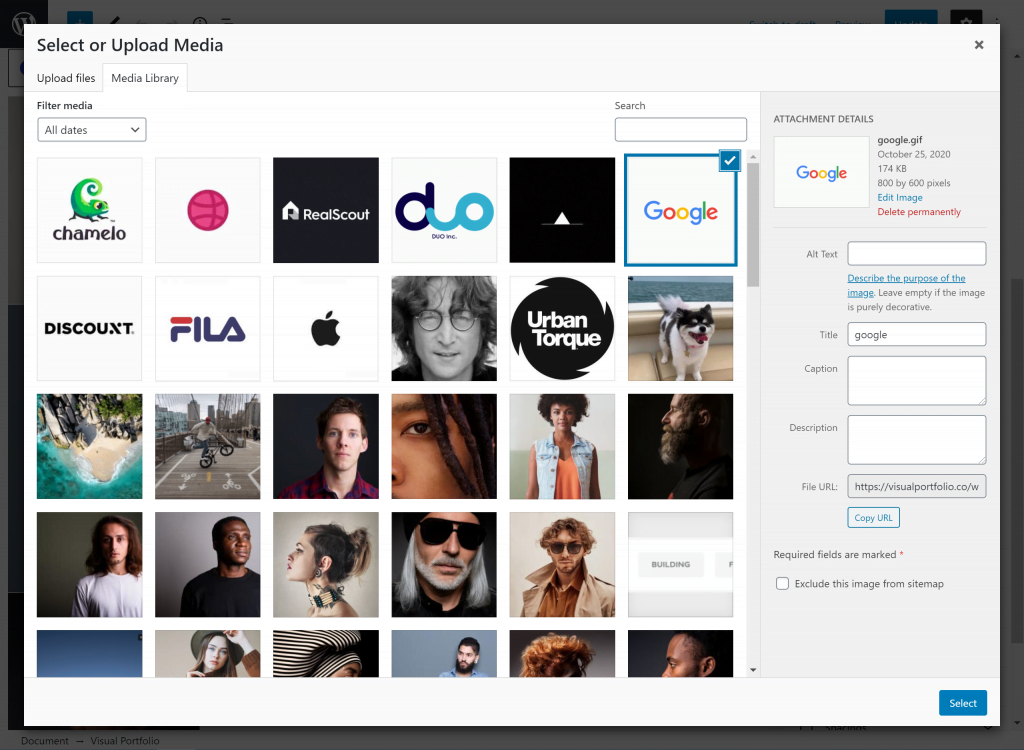
Click on the plus button to open the Select or Upload Images window. Use Media Library images or upload new images in a dialog. Click on the image to select it. On the Attachment Details panel in this window, you can set some values for your image:

- Title, Description, Caption, Alt – the values you set for these attributes will be shown in your gallery popup window if you want them to be shown. Go to Admin Menu → Visual Portfolio → Settings to show/hide them.
If you need to change these settings later, please go to Admin Menu → Media → Library and click on the image to find them.
When you select the needed image, click on the Select button. To select several images in this window, keep the Ctrl or Shift key pressed.
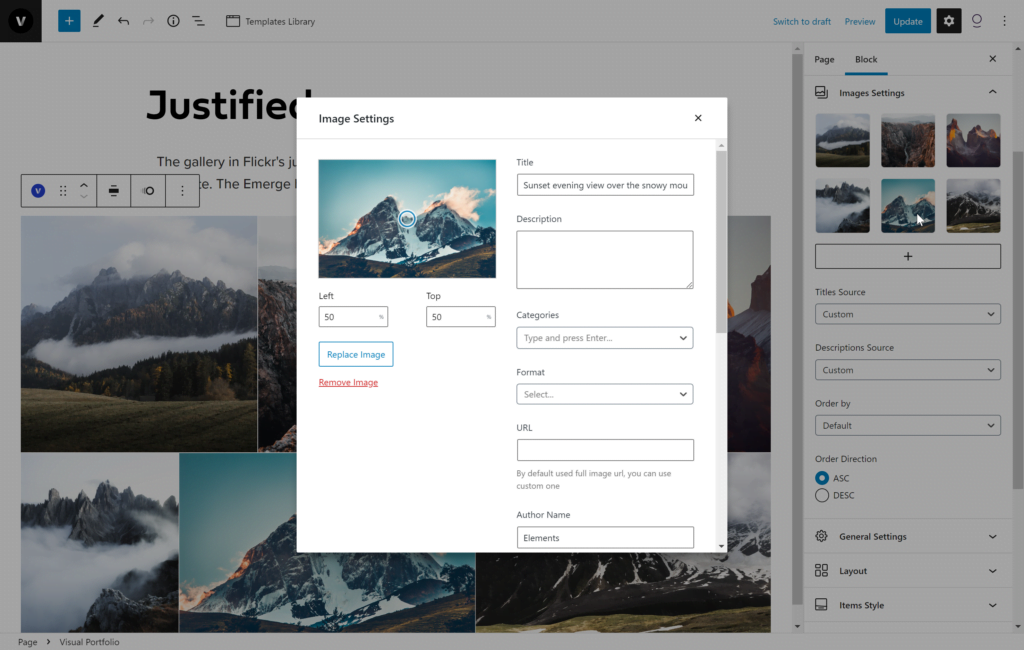
When your images are added to your portfolio, they are shown in the Images Settings section. Click on them to adjust some settings:

Focal Point
When the Image displayed in your layout, sometimes you need to change the image focal point. You can visually change the focal point.
Title and Description
Set a title and description for your portfolio items: they will be shown on your thumbnail if you choose to show them.
Categories
To add new Categories, enter the name of it and press Enter. The categories can be shown above the portfolio items and allow to filter them using Filter module – https://visualportfolio.co/docs/portfolio-blocks/layout/filter/.
Format
Available Standard, Video, and Audio formats. If you want to show a video in a popup gallery, select the Video format and enter a link to your video in the Video URL field (see here all supported video vendors).
URL
Set the custom URL for your item (by default used image URL). If your Items Click Action is Disabled or Popup Gallery, you won’t be able to use it. Set the URL as your Items Click Action, and the links.
Author
Set the author’s name and URL to display on the item meta data.
Custom Popup Image
Optional custom image for displaying in popup only. This option is helpful when you want to display thumbnails and different image in popup when click on the thumbnail.
Hover Image
Optional image, that will be displayed in your portfolio layouts, once you hover over the image. This option is useful, for example, with animated GIFs (click to see example).
Custom Picture ID for Deep Linking
Optional Picture ID to use in popup gallery with deep links.
Bulk Edit
There is an option to edit images in bulk. You can choose either all images or specific ones, then click on the “Bulk actions” selector and select Edit. In the popup that appears, you will be able to edit various options:
- Focal Point
- Categories
- Format
- Author Name
- Author URL
Images Output Settings
Titles and Descriptions
Select the source of title and descriptions. By default user’s custom values used, but you can choose from the following sources:
- None – prevent displaying title or description
- Custom
- Image Title
- Image Caption
- Image Alt
- Image Description
Order
Change the default items order using next options:
- Default
- Uploaded
- Title
- Random