
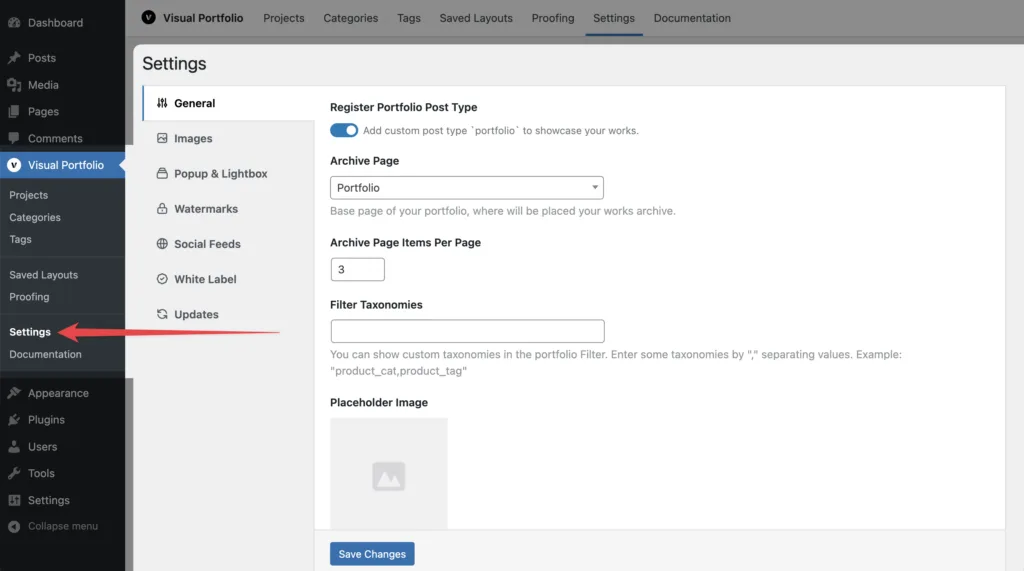
Go to Admin Menu → Visual Portfolio → Settings to adjust the plugin settings. These settings will be applied to all portfolio layouts.
Visual Portfolio offers several setting categories to help you customize and optimize your portfolio experience:
- General – Configure basic plugin behavior and portfolio post type settings
- Images – Manage image sizes and lazy loading options
- Popup & Lightbox – Customize the behavior and appearance of popup galleries
- Watermarks Pro – Set up image watermarking for your portfolio items
- Social Feeds Pro – Configure connections to various social media platforms
- White Label Pro – Customize the plugin’s branding for client sites
- Updates Pro – Manage Pro plugin updates and license information
Each of these setting categories allows you to fine-tune different aspects of Visual Portfolio to best suit your needs. Click on the links above to learn more about each specific settings page.