Table of Contents
Shortcodes
Use saved layouts to create shortcodes, which can be used in WPBakery Page Builder.
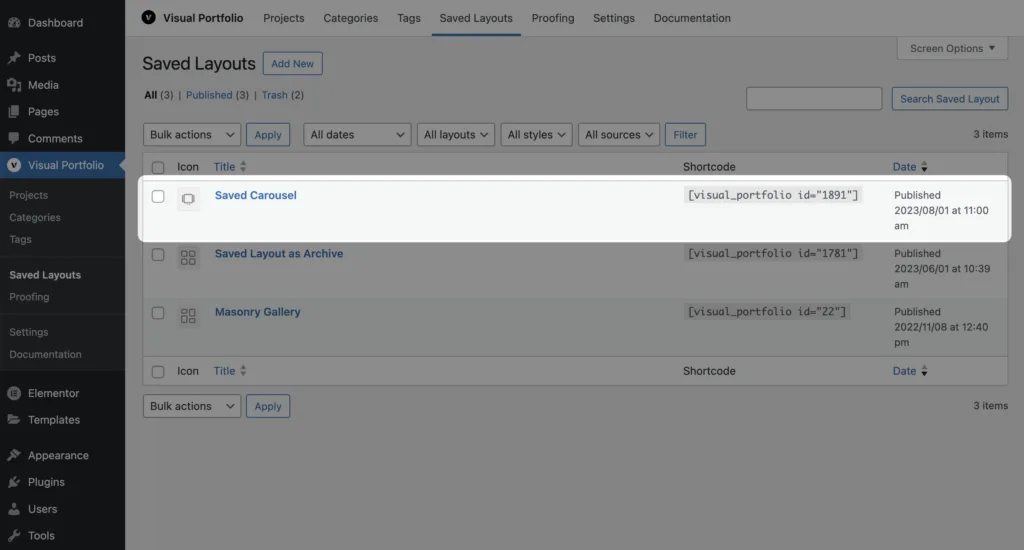
- Create saved layout https://visualportfolio.co/docs/saved-layouts-and-shortcodes/

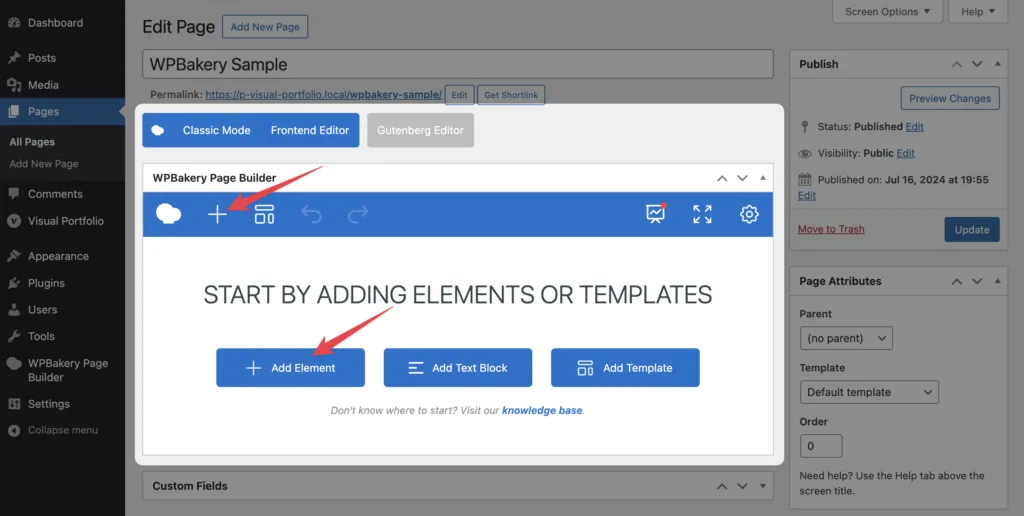
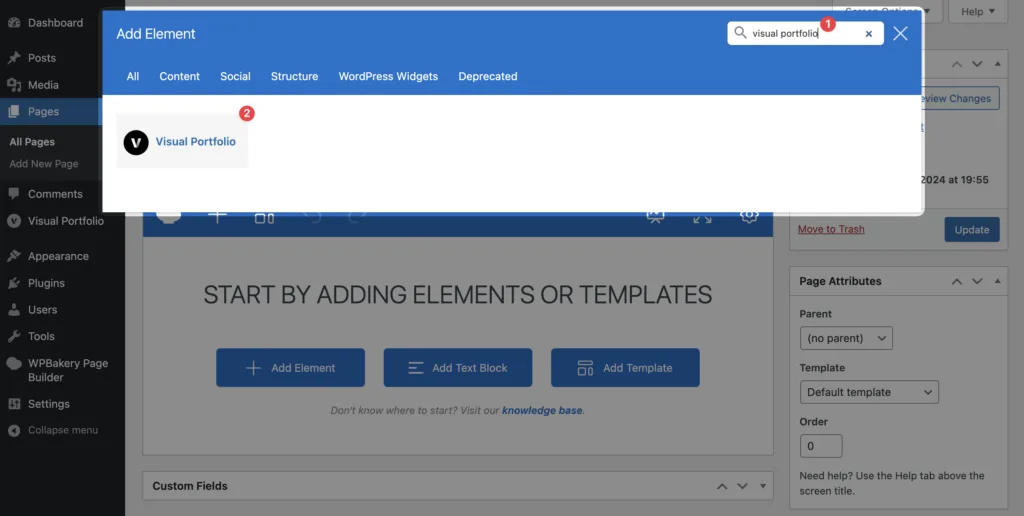
- Open WPBakery Page Builder editor, click on the Add Element button and find Visual Portfolio element by typing in search “visual portfolio”


- Insert the shortcode to your page and select Saved Layout from shortcode settings

Projects Editor
By default, WPBakery Page Builder works with Pages and Posts only. To enable page builder on the Project editor, follow these steps:
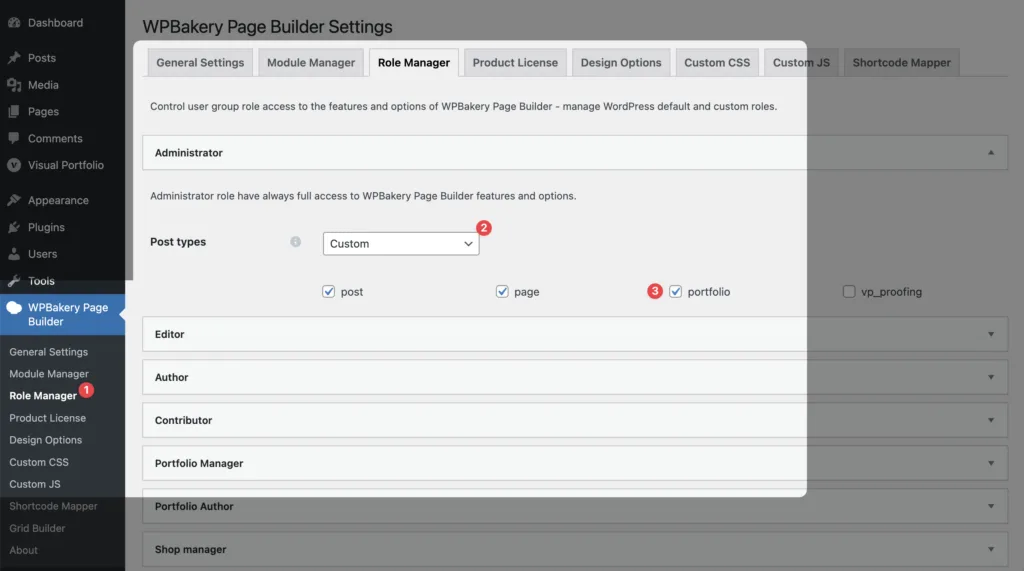
- Open Admin Menu → WPBakery Page Builder → Role Manager
- Select the required user role and change the Post Types setting to Custom
- Check the Portfolio checkbox

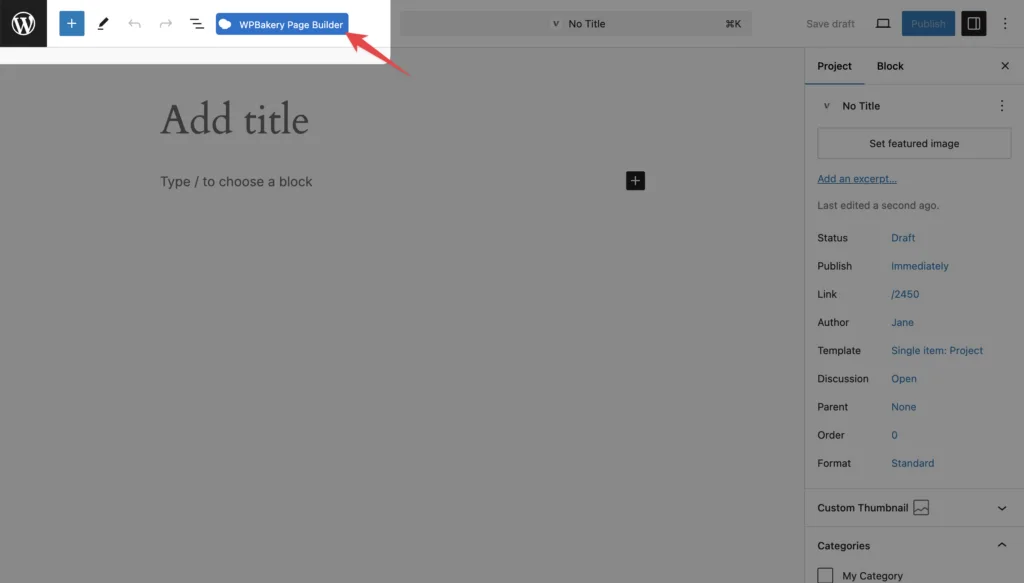
- Then, when you will open the project editor, you will be able to switch to the WPBakery Page Builder:

By following these steps, you can easily integrate Visual Portfolio into your WPBakery Page Builder workflows, allowing you to create dynamic and visually appealing portfolio layouts within your existing page designs.
 Introduction
Introduction Account & License
Account & License Archive
Archive Projects
Projects Gallery Blocks
Gallery Blocks Social Feeds
Social Feeds Proofing
Proofing Saved Layouts and Shortcodes
Saved Layouts and Shortcodes Settings
Settings FAQ
FAQ Troubleshooting
Troubleshooting Developers
Developers