Table of Contents
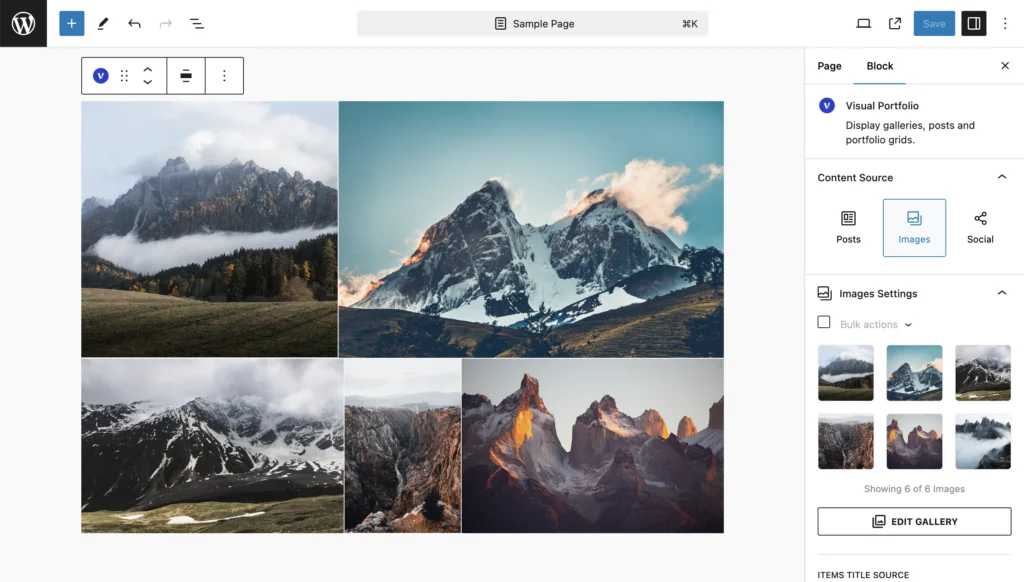
Create a portfolio with images to use the block as an Image Gallery. Select the Images option, and you’ll see a panel where you can add your images.

Select Images
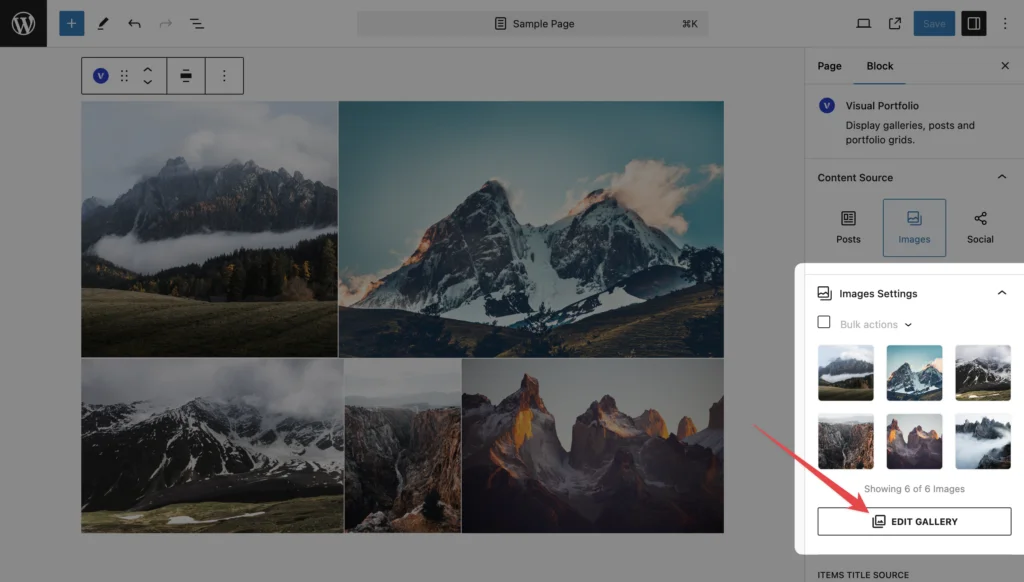
- Click on the Edit Gallery button to open the Select or Upload Media window.

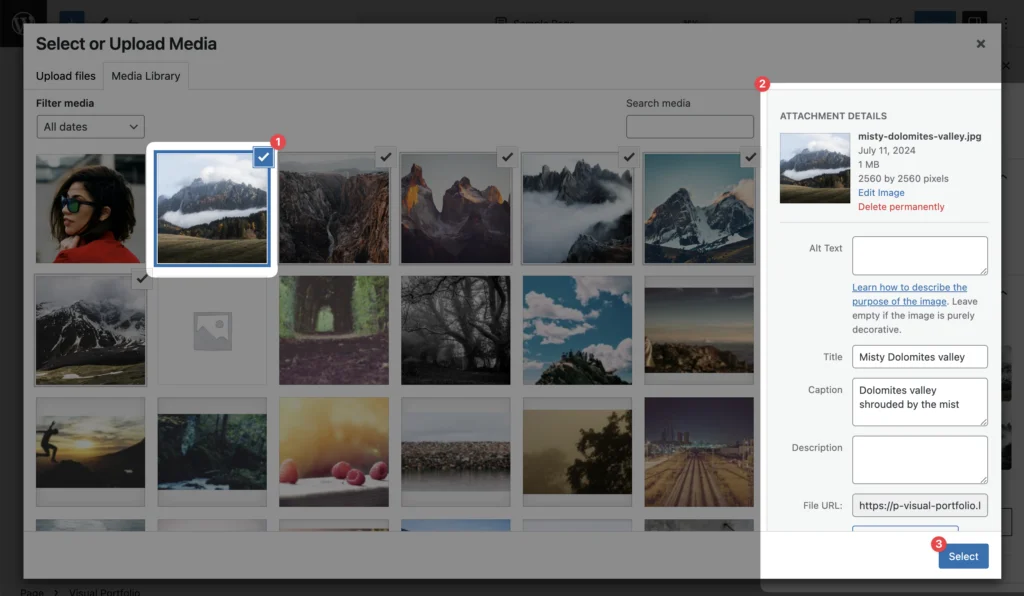
- Use Media Library images or upload new images in this dialog.
- Click on an image to select it.
- In the Attachment Details panel of this window, you can set various values for your image:

- Title, Description, Caption, Alt: These attributes can be displayed in your gallery items and in popup window if configured.
To change these settings later, visit Admin Menu → Media → Library and click on the image to adjust its details.
When the image is selected, click on the Select button. To select multiple images, hold the Ctrl or Shift key while selecting.
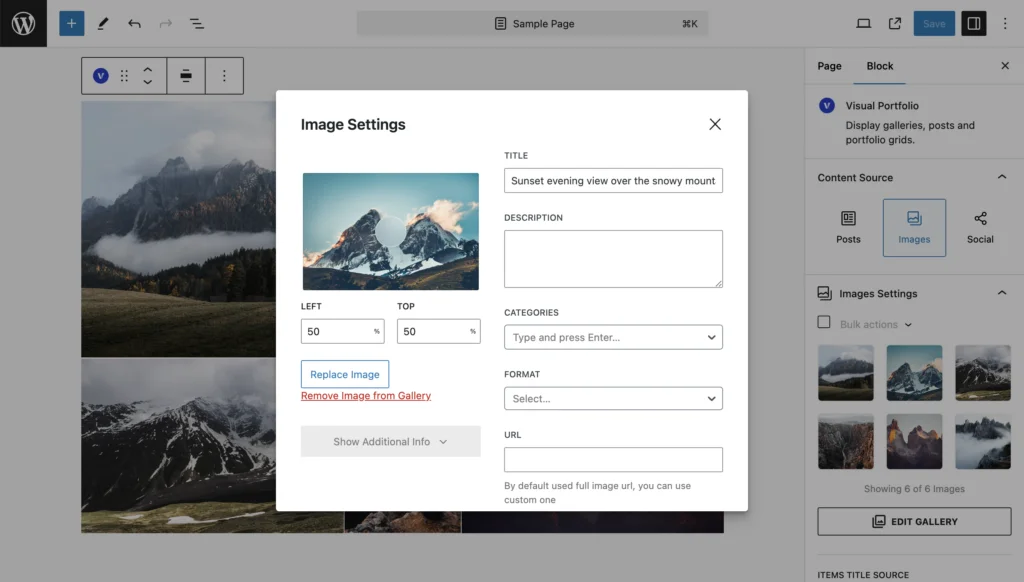
Image Settings
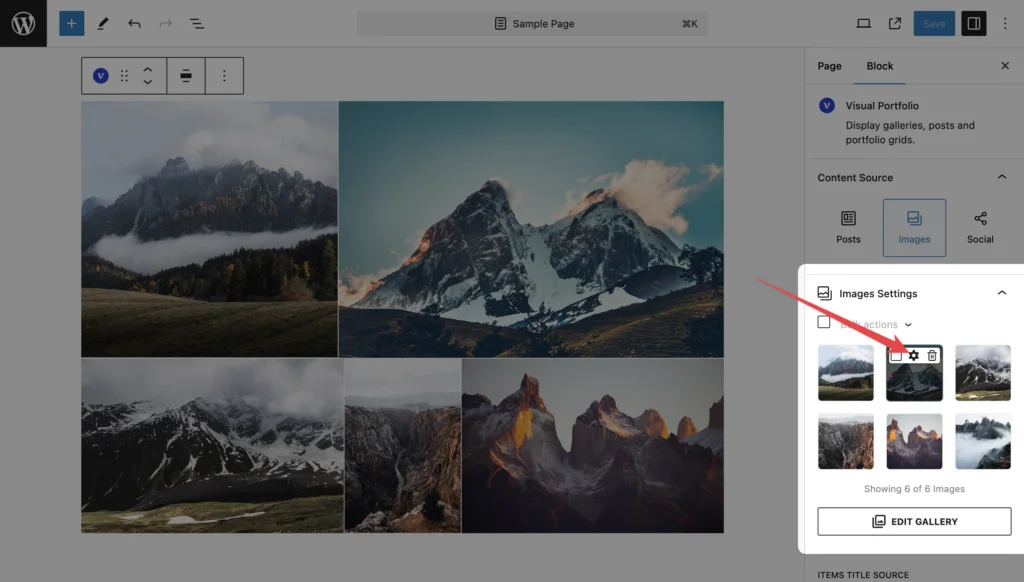
Once your images are added to your portfolio, they are shown in the Images Settings section, where further adjustments can be made:


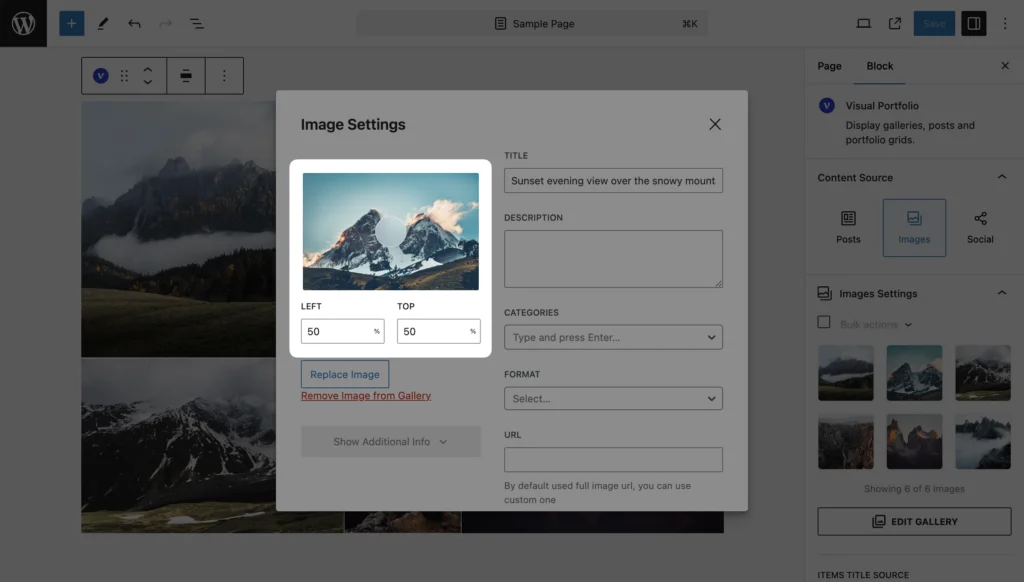
Focal Point
Adjust the focal point of an image as needed when it is displayed in your gallery.

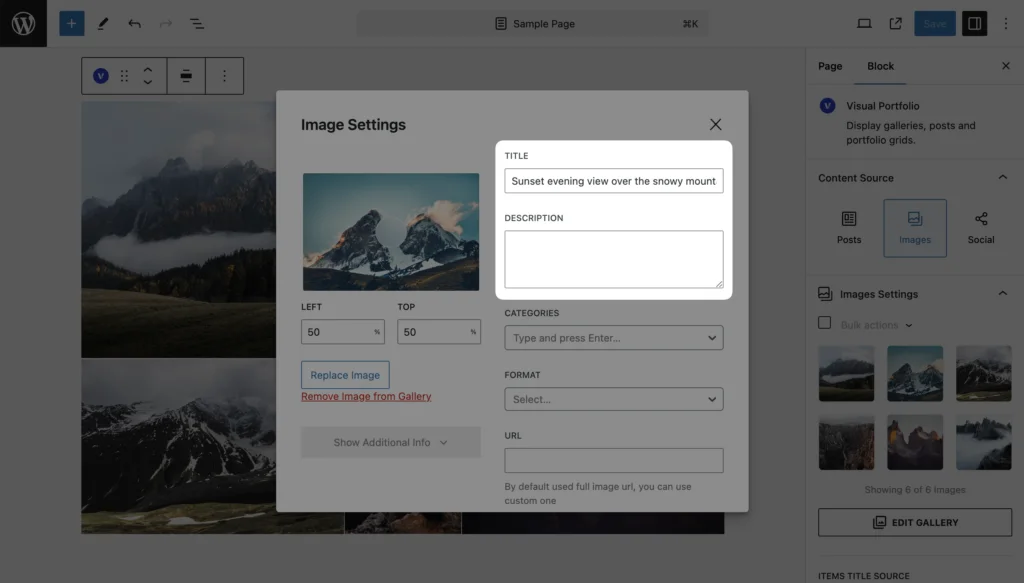
Title and Description
Set a title and description for your gallery items. These will be shown in your gallery if enabled.

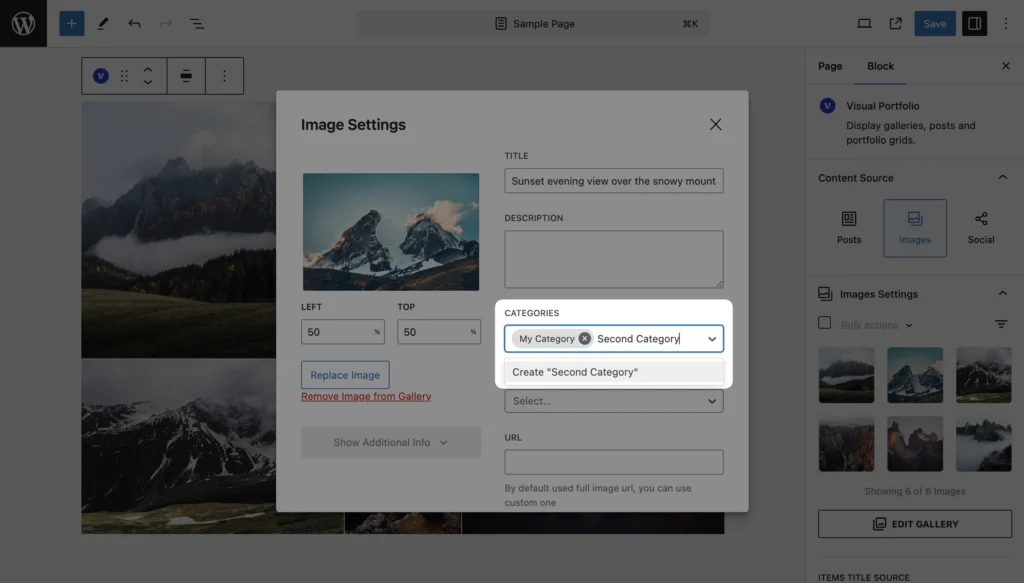
Categories
Add new categories by entering the name and pressing Enter. Categories can be shown above gallery items and used to filter them with the Filter module: https://www.visualportfolio.com/docs/gallery-blocks/layout-elements/filter/.

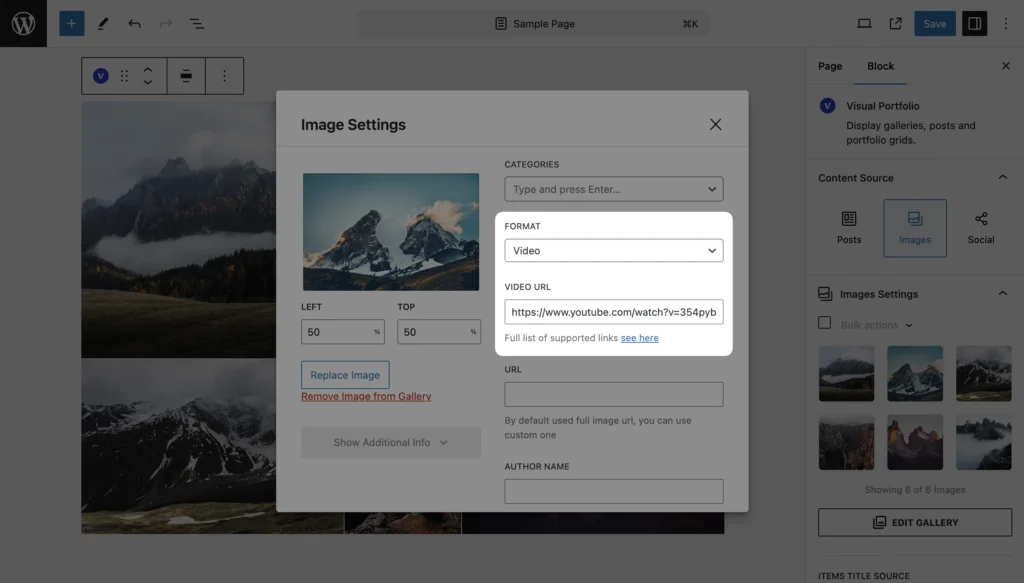
Format
Choose from Standard, Video, and Audio formats. For video popups, select the Video format and enter the Video URL. See supported video and audio vendors for more information in the Project Formats documentation.

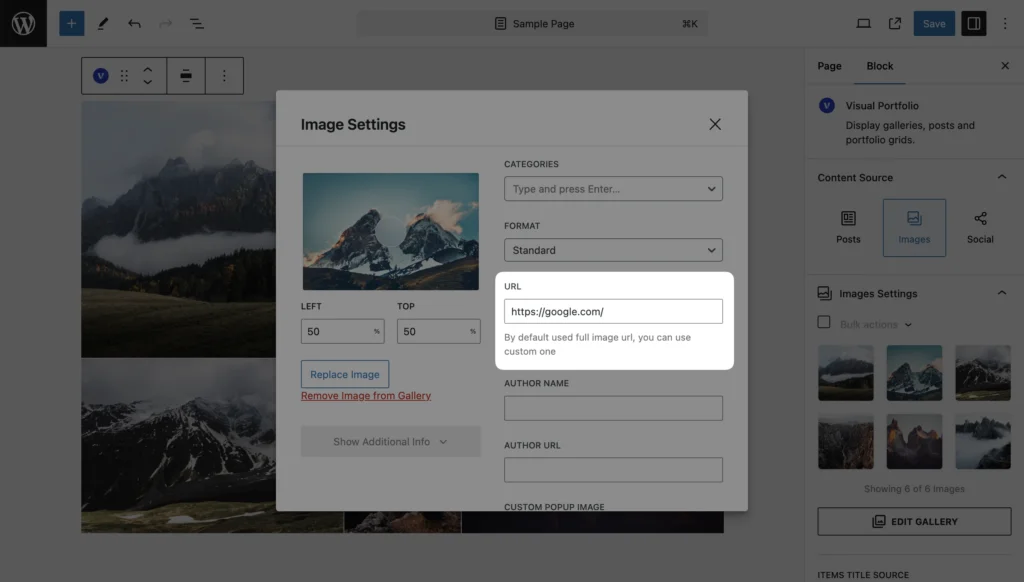
URL
Set a custom URL for your item (default is the image URL). This won’t work if Items Click Action is set to Disabled or Popup Gallery.

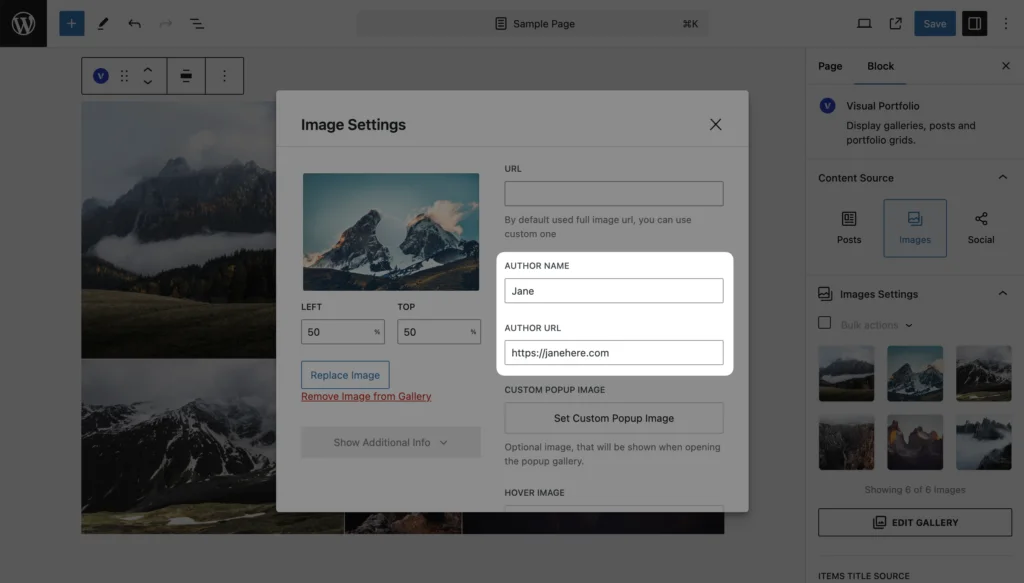
Author
Set the author’s name and URL to display in the item metadata.

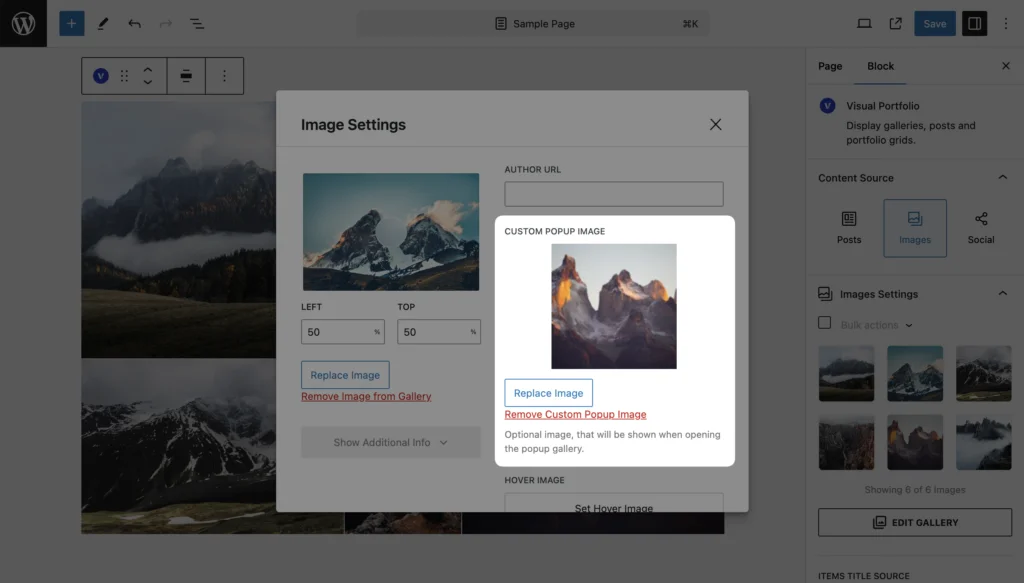
Custom Popup Image
Pro Feature
This is a part of the Visual Portfolio Pro plugin.
Purchase the Pro plugin to access this and other advanced features.
Optionally, use a custom image to display in the popup only. This is useful for showing different thumbnails and popup images.

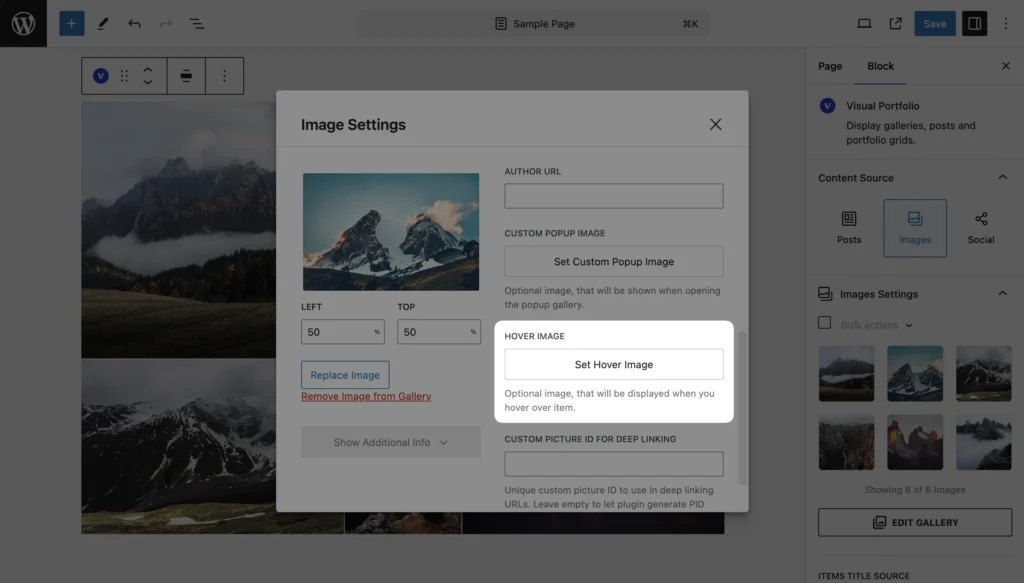
Hover Image
Pro Feature
This is a part of the Visual Portfolio Pro plugin.
Purchase the Pro plugin to access this and other advanced features.
Select an image to display when hovering over the gallery item. This option works well for displaying GIFs (click-to-see-example).

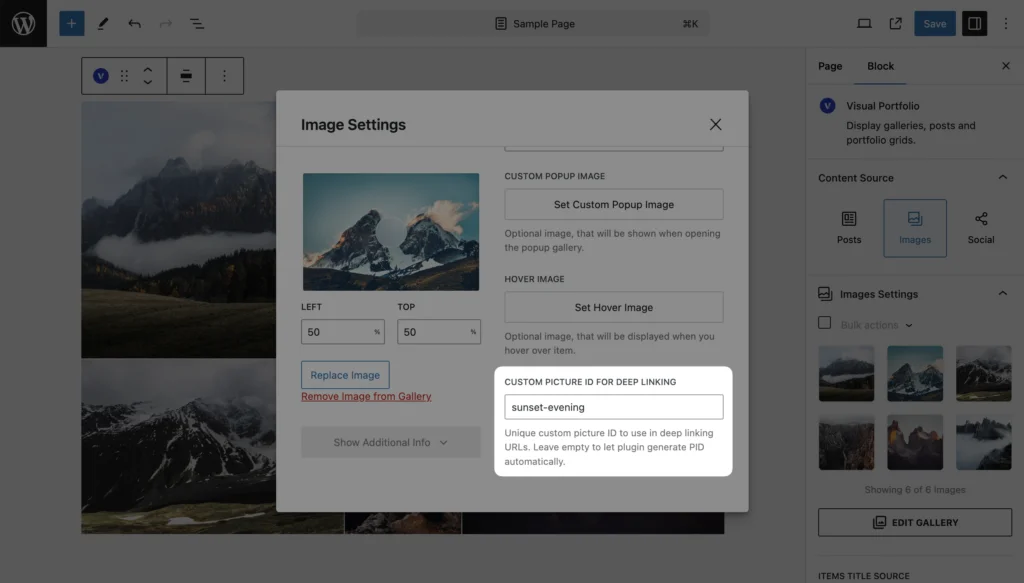
Custom Picture ID for Deep Linking
Pro Feature
This is a part of the Visual Portfolio Pro plugin.
Purchase the Pro plugin to access this and other advanced features.
Optionally set a Picture ID for deep linking in the popup gallery.

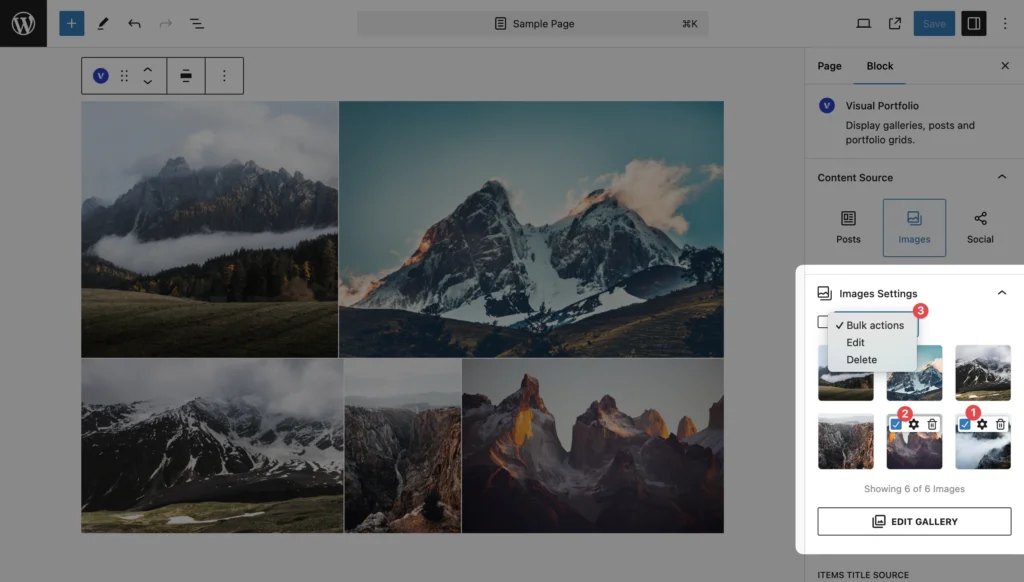
Bulk Edit
Edit images in bulk by selecting all or specific images, then choose Bulk actions and select Edit.


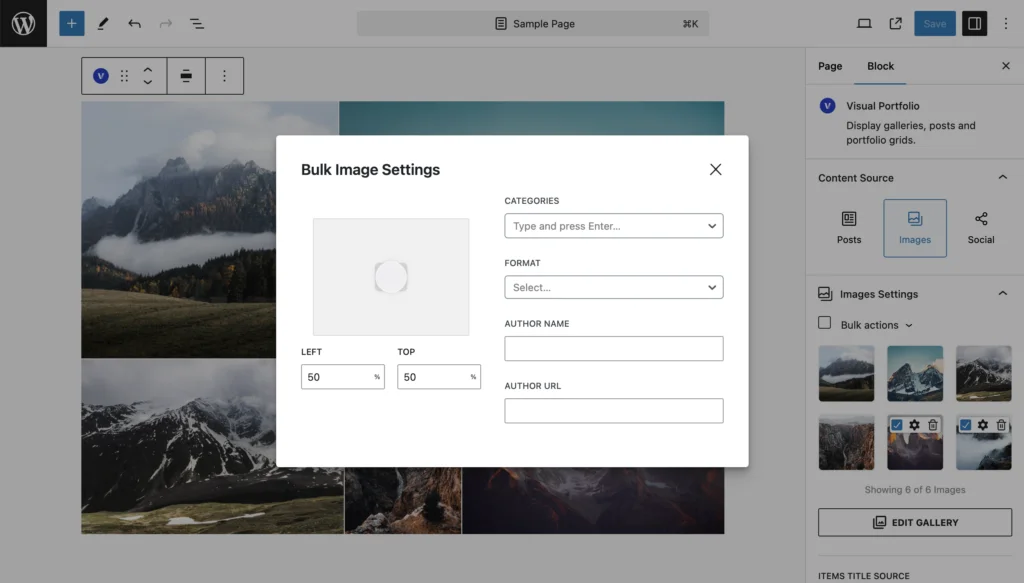
In the popup, edit various options like:
- Focal Point
- Categories
- Format
- Author Name
- Author URL
Images Output Settings
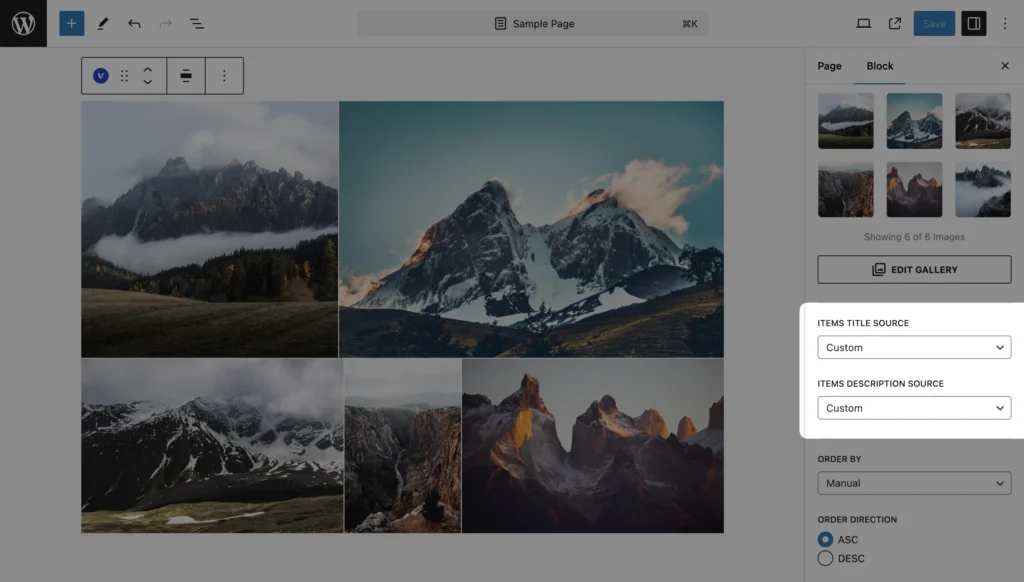
Titles and Descriptions
Choose the source for titles and descriptions.

Options include:
- None – No titles or descriptions displayed.
- Custom – Show user’s custom values.
- Image Title
- Image Caption
- Image Alt
- Image Description
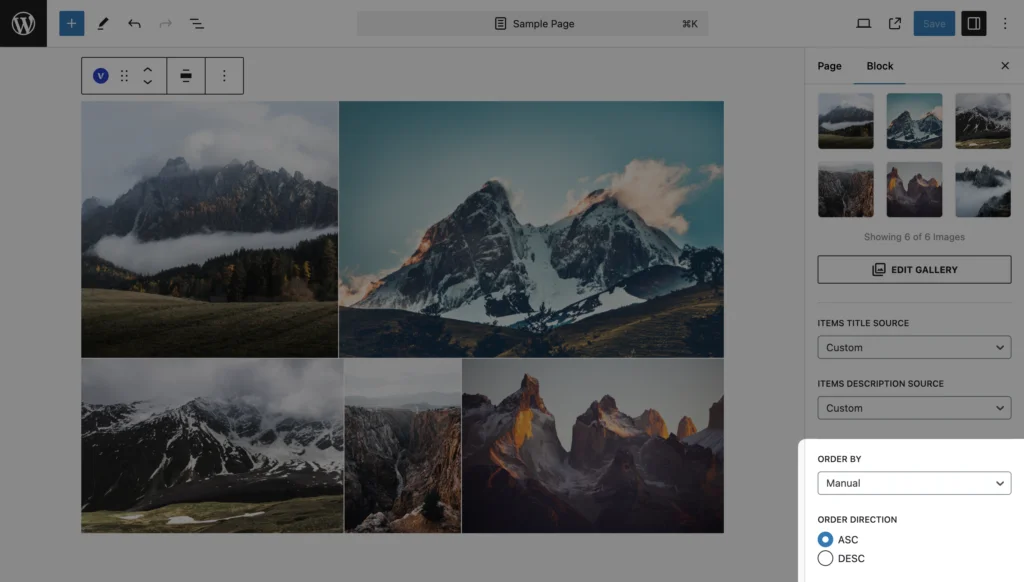
Order
Customize the order of items.

Options include:
- Manual
- Item Title
- Item Description
- Image Title
- Image Caption
- Image Alt
- Image Description
- Image Uploaded
- Random
Adjust the direction to ASC (ascending) or DESC (descending) using the Order Direction setting.