Table of Contents
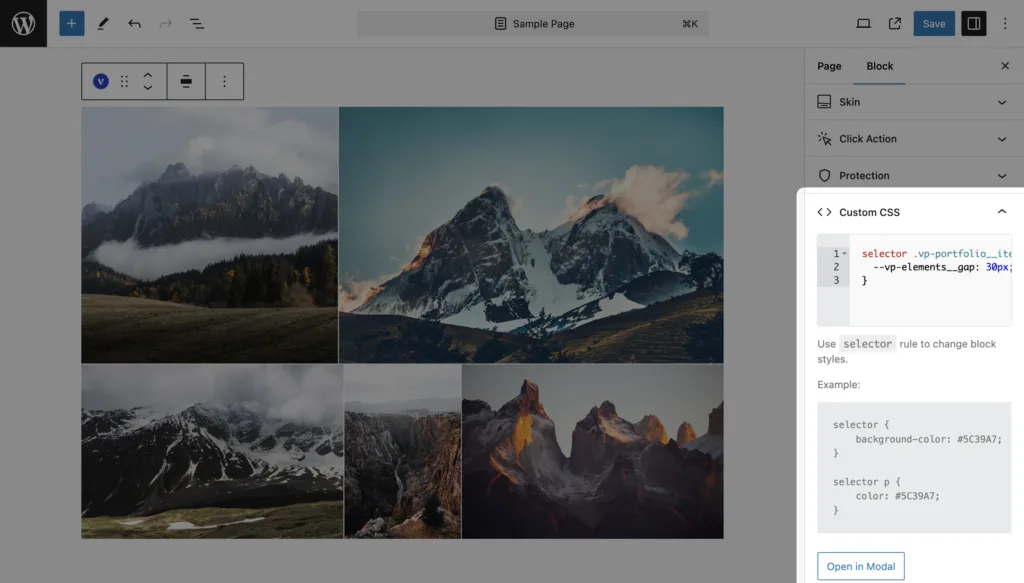
The Custom CSS panel allows you to add your own custom styles to customize the appearance of your gallery.

Using Custom CSS
You can manually add custom CSS rules in this field to personalize your gallery. Below are some available selectors you can use:
selector - use this classname for each style you added. It is the main Visual Portfolio wrapper.
selector .vp-portfolio__items - items wrapper.
selector .vp-portfolio__item - single item wrapper.
selector .vp-filter - filter wrapper.
selector .vp-pagination - pagination wrapper.Finding More Selectors
For more CSS rules, use the Browser Inspector to find the exact selectors you need.
You can also explore available templates on GitHub to see more examples.
Adding Custom CSS
- In your Visual Portfolio block settings, locate the Custom CSS panel.
- Enter your custom CSS rules in the provided text area.
- Use the selectors mentioned above or those you’ve found using the Browser Inspector.
- Preview your changes to ensure they’re applied correctly.
Example
Here’s a simple example to change the background color of all items in your gallery:
selector .vp-portfolio__item {
background-color: #f0f0f0;
}