Table of Contents
Integration with Google Photos API works in a manual way, you will need to create API tokens manually using the following instruction.
Configure
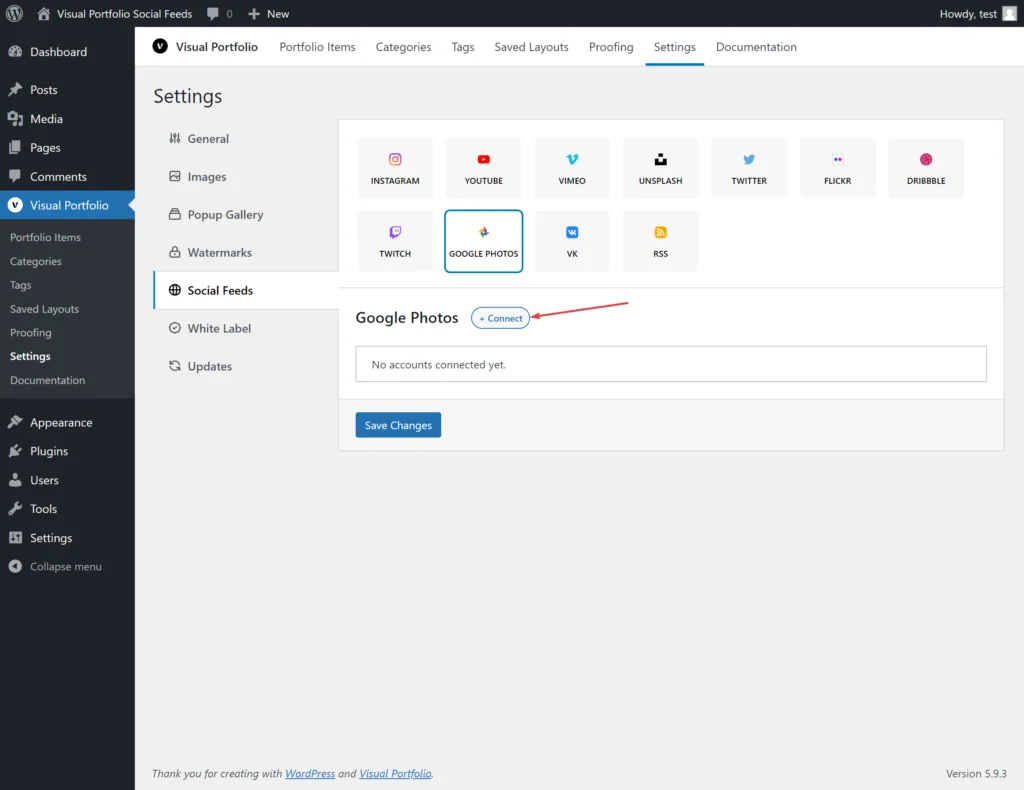
- Go to Visual Portfolio → Settings → Social Feeds page
- Select Google Photos and click Connect button

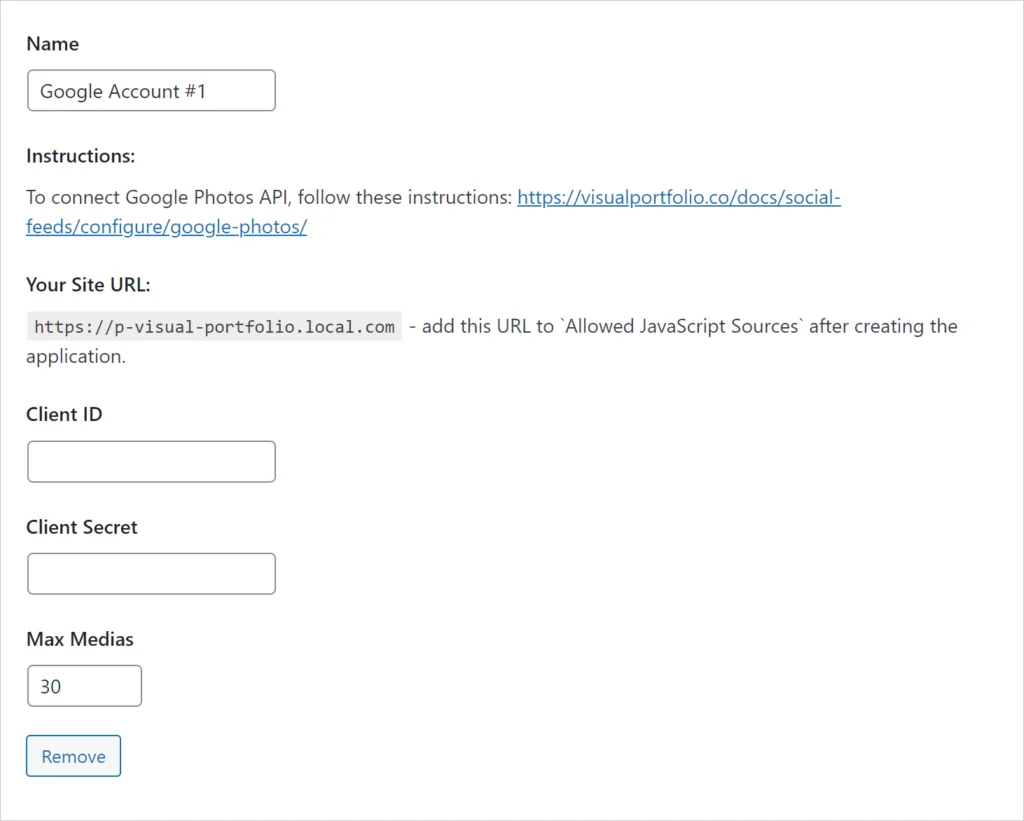
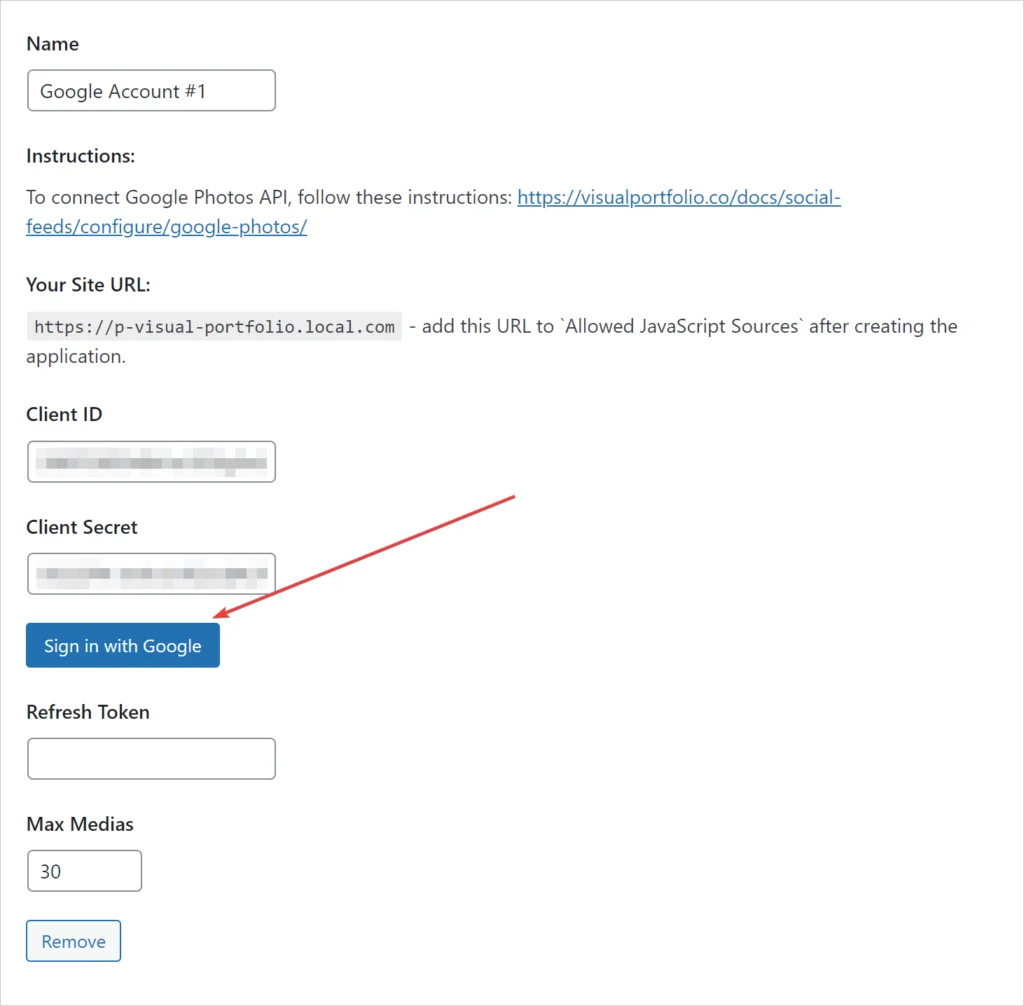
- In the next form you need to add data to work with API

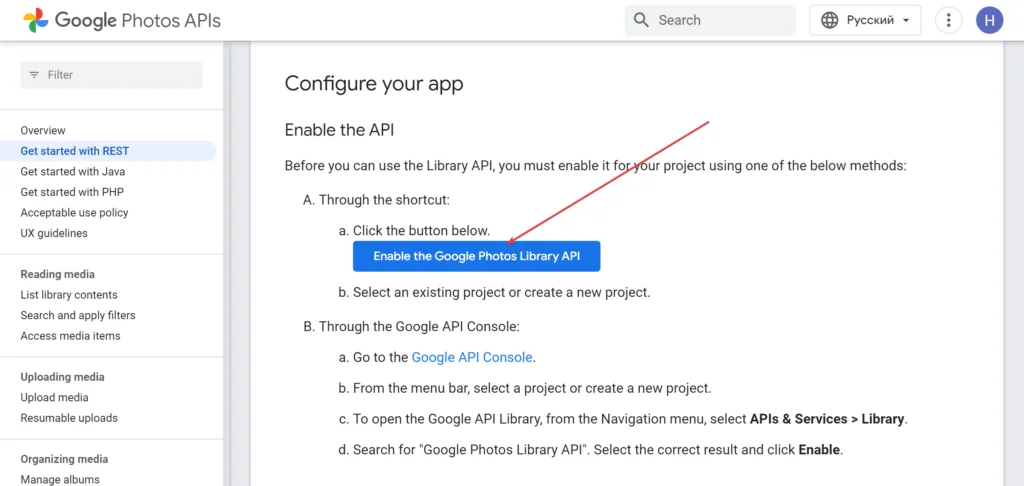
- Build your Google application by following these instructions: https://developers.google.com/photos/library/guides/get-started#configure-app
- Click on the “Enable the Google Photos Library API” button:

- In the opened popup create new project or select existing
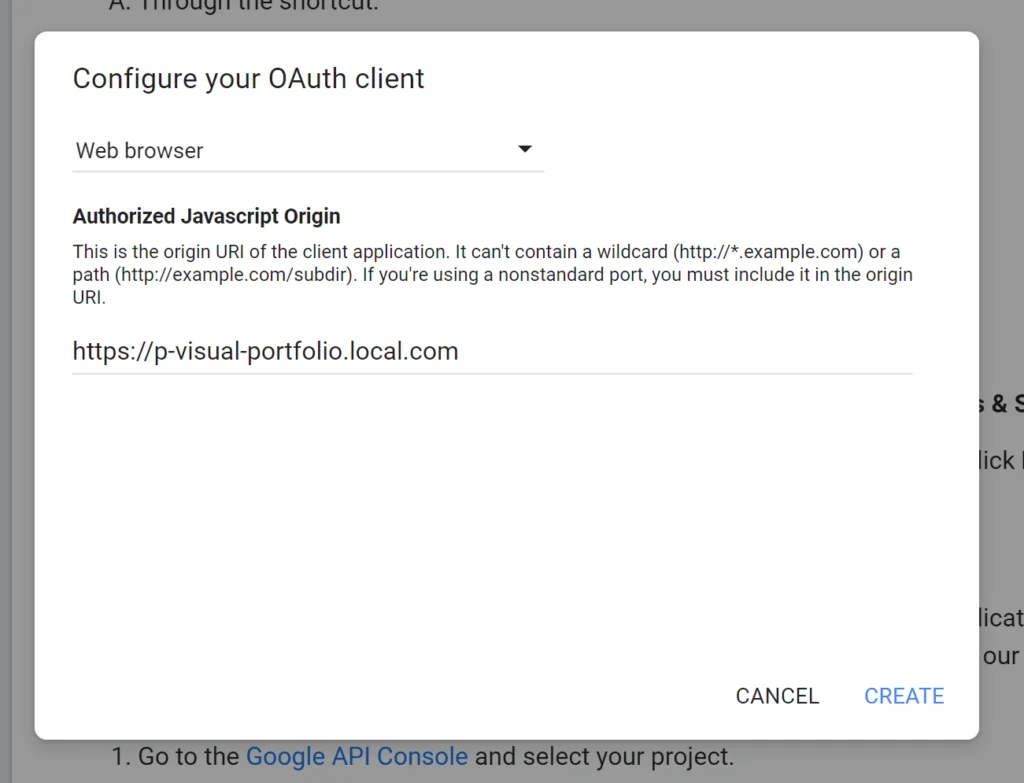
- In the next step select the “Web browser” and add the URL from Your Site URL from plugin settings to Authorized Javascript Origin

- Once Application created, you will get get the Client ID and Client Secret. In case if you are not received it follow these instructions: https://developers.google.com/photos/library/guides/get-started#request-id
- Paste the received Client ID and Client Secret into the appropriate fields, then click on the Sign in with Google link to receive a Refresh Token

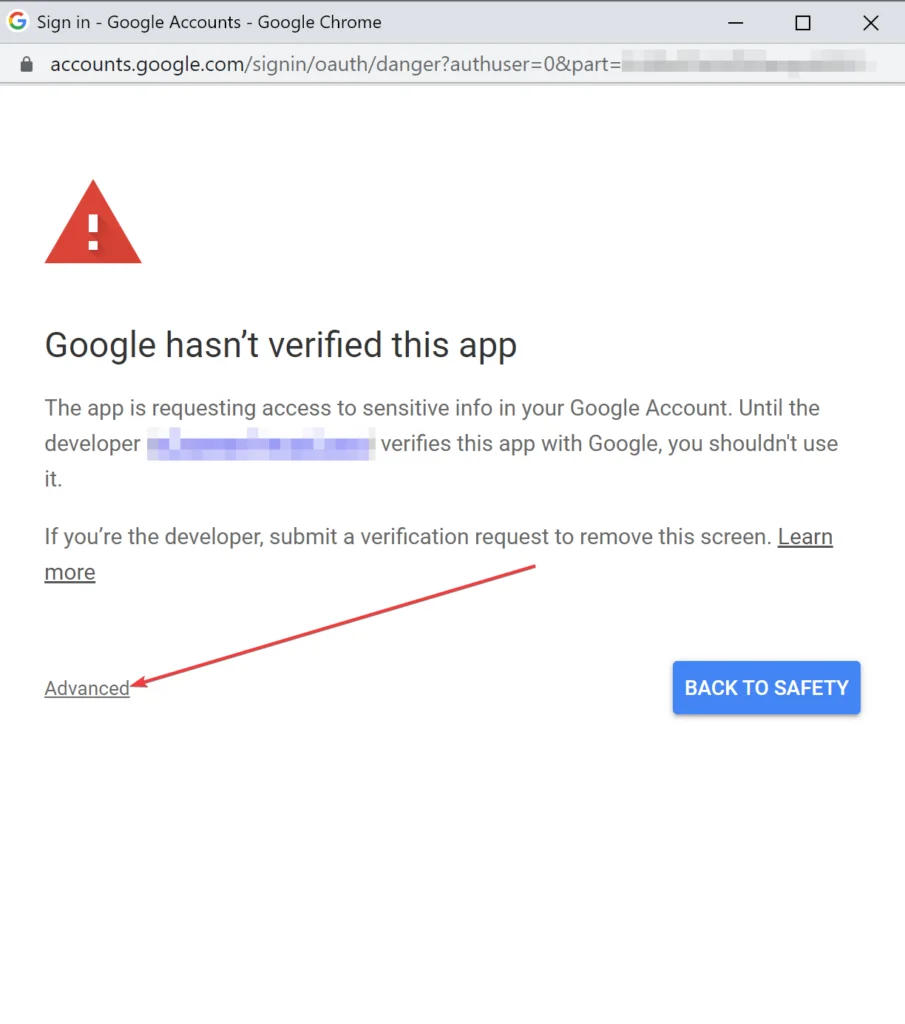
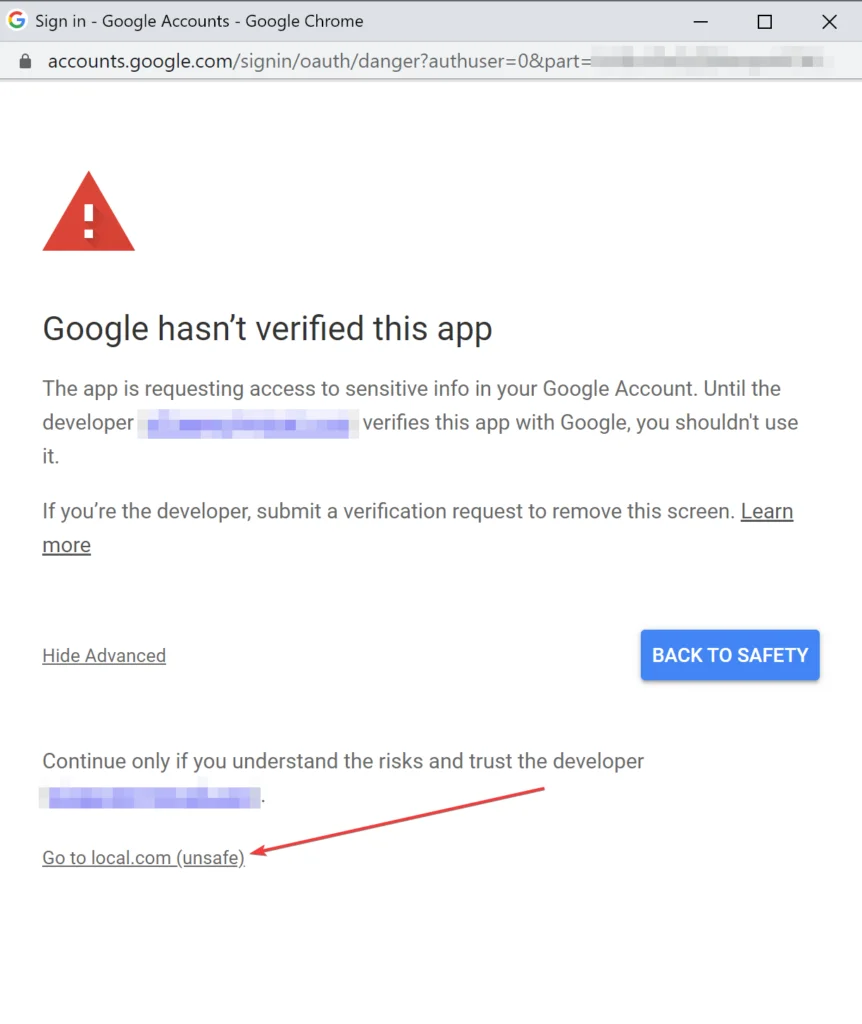
- In the popup Sign In using your Google account and then verify that you will use the unverified app:


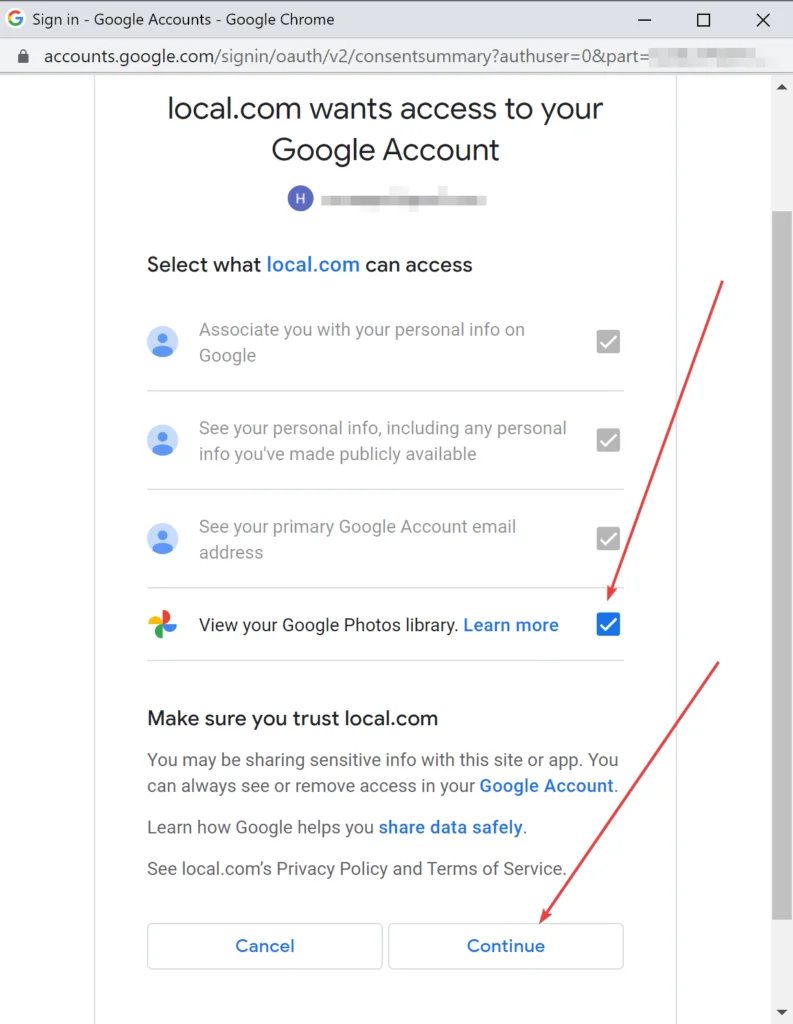
- Grant access to the Google Photos library and click Continue button

The daily upload limit for Client ID and Secret is limited to around 10000 requests per day. If you reach the quota limit, you can request additional quota: https://developers.google.com/photos/library/guides/api-limits-quotas
Available Options
- Medias of Album – select one of your existing albums to display media from it
- Medias of Albums – display the list of available albums
- Max Medias – the limit of how many media items our plugin should fetch from API
How to Use in Blocks
That’s all. How to add Social Feeds in the Visual Portfolio blocks, you can learn in this article – https://www.visualportfolio.com/docs/social-feeds/#using-social-feeds-in-galleries