Table of Contents
Visual Portfolio offers different layout options to place and display your gallery items. Choose the layout that best fits your needs:

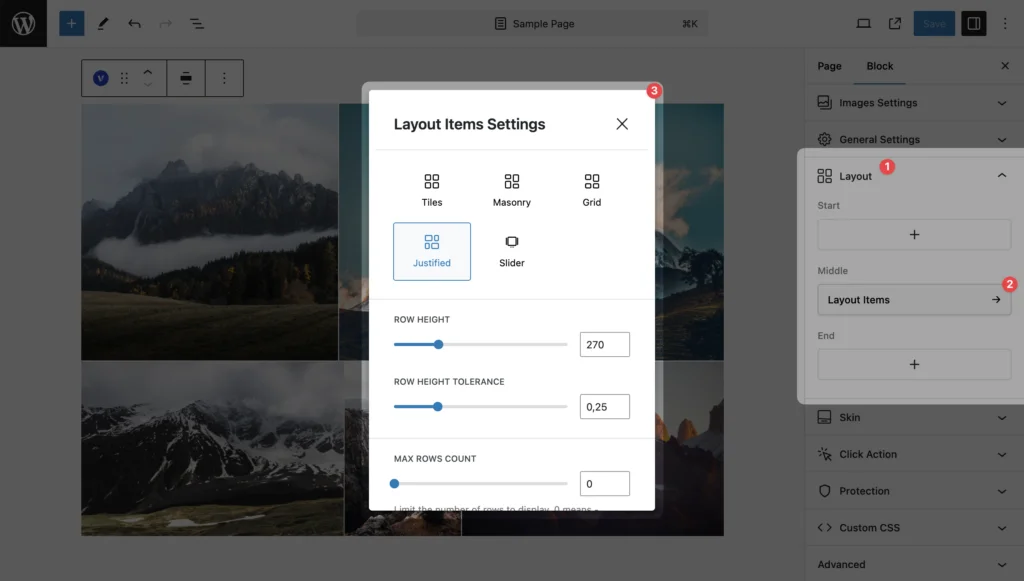
Available Layouts
- Tiles
- Arranges items in a predefined grid pattern
- Great for creating visually interesting layouts
- Masonry
- Arranges items in optimal positions based on available vertical space
- Perfect for galleries with varying image sizes
- Grid
- Displays items in a uniform grid
- Best for galleries where all items should have equal emphasis
- Justified
- Creates rows of images with consistent height
- Ideal for showcasing photography
- Slider
- Presents items in a horizontal sliding gallery
- Ideal for showcasing a series of images or projects
Selecting a Layout
To choose a layout for your gallery:
- Edit your Visual Portfolio block
- In the block settings, locate the Layout Items in the Layout panel
- Select your desired layout from the available options
General Layout Settings
While each layout has its unique settings, some common options include:
- Columns: Set the number of columns for your gallery (for applicable layouts)
- Gap: Adjust the space between gallery items
- Images Aspect Ratio: Control the aspect ratio of your images (if applicable)
For detailed information on each layout and its specific customization options, please refer to the individual layout documentation linked above.
By experimenting with different layouts, you can create diverse and engaging galleries that effectively showcase your content. Consider your content type, the number of items, and your overall website design when choosing the best layout for your needs.